
آموزش کامل ایجاد نوشته در وردپرس (با ویرایشگر کلاسیک)
چگونه در سایت خود مطلب بگذاریم؟
پست ها یا همان نوشته ها اصلی ترین بخش سایت هستند. در این مقاله نحوه افزودن نوشته در وردپرس، در ویرایشگر کلاسیک (ویرایشگر نسخه 4.9 به قبل وردپرس) را به طور کامل توضیح خواهیم داد. به منظور نصب ویرایشگر کلاسیک بر روی نسخه جدید وردپرس از افزونه (دانلود) Classic Editor استفاده کنید. در صورتی که از ویرایشگر کنونی وردپرس یا همان گوتنبرگ استفاده می کنید، مطالعه این مقاله، خالی از لطف نیست ولی برای اطلاعات تکمیلی به مقاله نحوه ایجاد نوشته در وردپرس (ویرایشگر جدید) مراجعه کنید.
این آموزش شامل موارد زیر می باشد:
1) ایجاد نوشته در وردپرس
2)نحوه افزودن تصویر به نوشته
3)نحوه لینک گذاری در متن نوشته وردپرس
4) نحوه نوشتن برچسب و دسته در وردپرس
5) افزودن تصویر شاخص وردپرس
6)ویرایشگر وردپرس
ایجاد نوشته وردپرس
گام اول
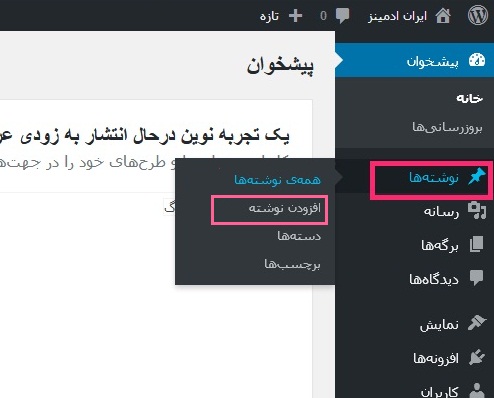
برای ایجاد یک پست در وردپرس ابتدا وارد پیشخوان وردپرس بشوید. اگر نحوه ورود به پیشخوان وردپرس را نمی دانید مقاله ورود به پیشخوان وردپرس را مطالعه بکنید. حالا در پنل مدیریتی وردپرس به بخش نوشته ها > افزودن نوشته مراجعه کنید.

گام دوم
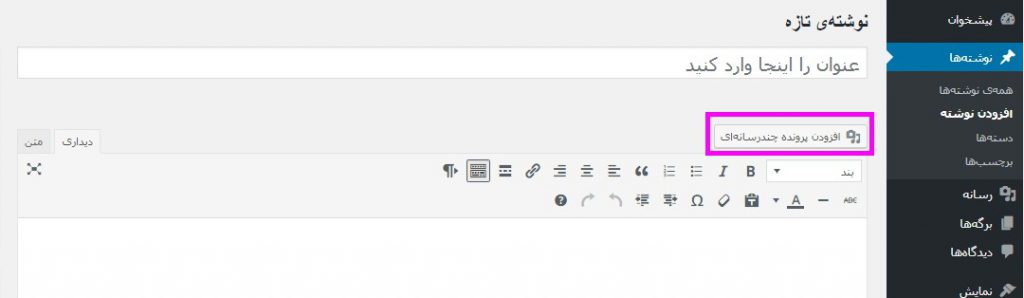
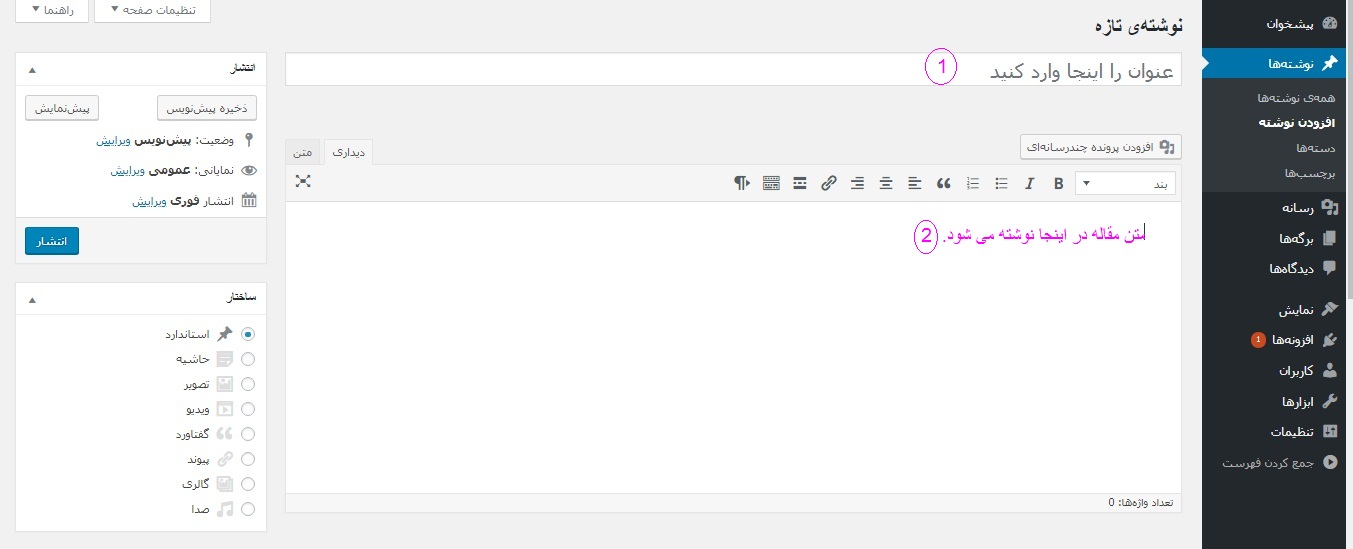
صفحه ای مشابه شکل زیر می بینید.1) در کادر شماره 1، عنوانی مناسب برای مطلب خود بنویسد. 2) در کادر شماره 2 متن نوشته ی خود را بنویسید. 3) شما می توانید، روی دکمه آبی رنگ انتشار ، برای انتشار مطلب در سایت و یا روی دکمه ذخیره پیش نویس به منظور ذخیره سازی مطلب کلیک کنید. به همین سادگی مقاله شما ذخیره یا منتشر خواهد شد. دکمه پیش نمایش، پیش نمایش نوشته شما را در سایت نمایش می دهد. اما پیش از آن پیشنهاد می کنیم ادامه مطلب را برای نوشته یک محتوای مناسب بخوانید.
گام سوم
چگونه از تیترها در نوشته وردپرس استفاده کنیم؟
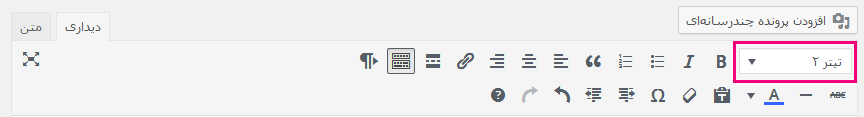
برای یک سئو خوب و به منظور خوانایی بهتر، تایپوگرافی را رعایت کنید. مهمترین نکته در تایپوگرافی استفاده صحیح از تیترها است. از قسمت مشخص شده در شکل، تیتر و یا بند بودن نوشته را انتخاب کنید.
 تگH1 : تیتر1 عنوان اصلی نوشته شماست و حتما باید در هر مطلبی وجود داشته باشد ولی تنها یک بار باید استفاده شده باشد.
تگH1 : تیتر1 عنوان اصلی نوشته شماست و حتما باید در هر مطلبی وجود داشته باشد ولی تنها یک بار باید استفاده شده باشد.- تگ H2,H3: تیتر 2 و تیتر 3 برای سایر عنوان ها و زیر عنوان ها، به کار می روند.
- تگH6, H5 ,H4: تیتر4، تیتر5 و تیتر6 هنگامی که متن طولانی و بیش از 1000 کلمه داشته باشد، می توانید از آن ها استفاده کنید. علاوه بر این، برای تیتر گذاری پاراگراف هایی که شامل کلمۀ کلیدی نیستند هم به کار می رود. البته تگ تیتر 5 و 6 کاربرد زیادی ندارند.
- بند برای بقیه محتوای مطلب (پاراگراف ها) است.
به عنوان مثال به همین مطلبی که در حال خواندن آن هستید توجه کنید:

گام چهارم
تغییر رنگ متن وردپرس
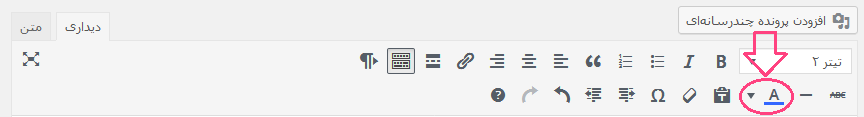
تغییر رنگ علاوه بر جذابیت گرافیکی، خواندن را تسهیل می کند و شما با استفاده از رنگها می توانید نظر خواننده را به یک متن جلب کنید. برای تغییر رنگ نوشته، متن مورد نظر خود را انتخاب کنید و با دکمه رنگ متن، رنگ مورد نظر خود را انتخاب کنید.
گام پنجم
افزودن تصویر به نوشته وردپرس
تصاویر برای انتقال بهتر مفهوم متن و برای زیباتر سازی نوشته شما به کار می روند، پس سعی کنید از تصاویر مناسب و مرتبط (البته با حجم کم) در محتوای مطلب خود استفاده کنید.
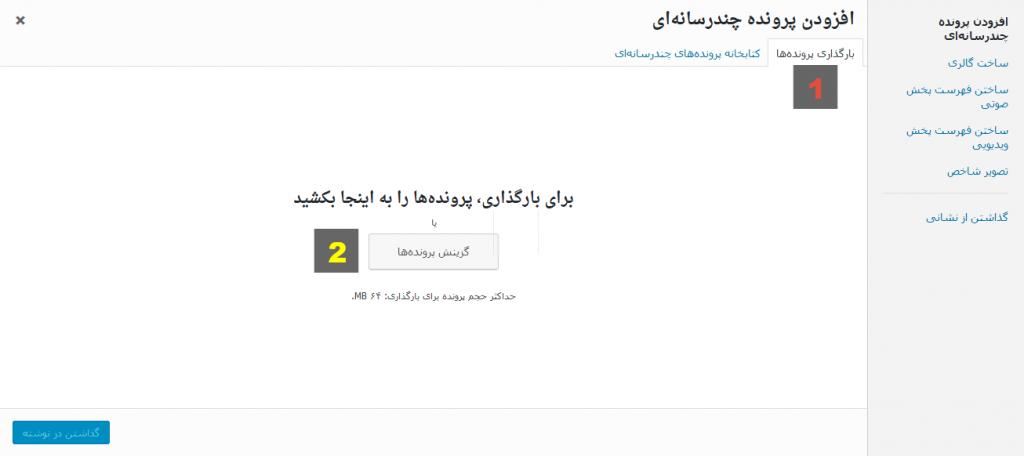
روی دکمه افزودن پرونده چند رسانه ای کلیک کنید. 
در پنجره ای که باز می شود، تصویر مورد نظرتان را از کامپیوترتان به این پنجره بکشید و رها کنید و یا از تب بار گذاری پرونده ها ، دکمه گزینش پرونده را انتخاب و تصویر مورد نظرتان را بار گذاری کنید.
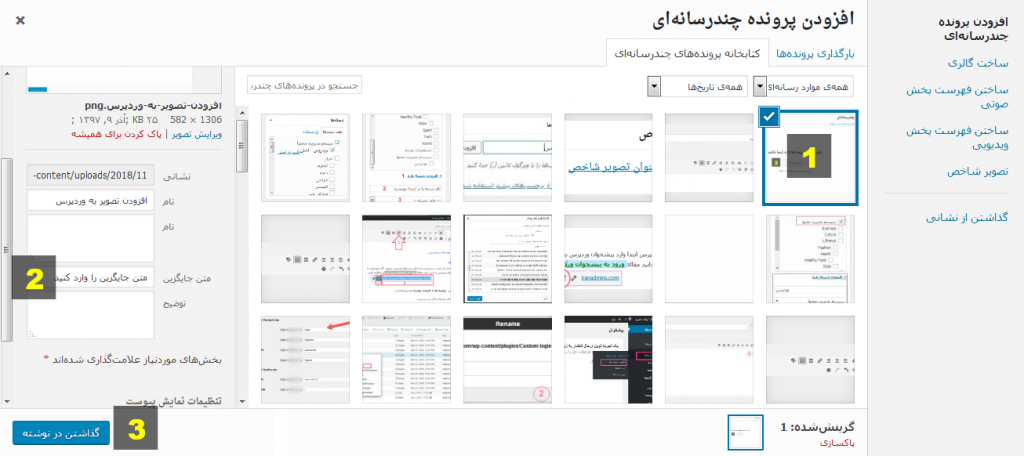
 تا اینجا تصویر مورد نظرتان آپلود (بارگذاری) شد. حالا برای قرار دادن تصویر آپلود شده در نوشته ابتدا 1) تصویر مورد نظرتان را انتخاب کنید. تیک آبی گوشه بالا سمت چپ تصویر به معنی انتخاب شدن تصویر است. 2) در کادر سمت چپ شما خصوصیات تصویر، شامل نام تصویر، ابعاد، حجم و سایر مشخصات را می بینید.در قسمت متن جایگزین یک توضیح مرتبط با تصویر بنویسید.3) روی دکمه گذاشتن در نوشته کلیک کنید. بدین ترتیب تصویر شما در نوشته قرار می گیرد.
تا اینجا تصویر مورد نظرتان آپلود (بارگذاری) شد. حالا برای قرار دادن تصویر آپلود شده در نوشته ابتدا 1) تصویر مورد نظرتان را انتخاب کنید. تیک آبی گوشه بالا سمت چپ تصویر به معنی انتخاب شدن تصویر است. 2) در کادر سمت چپ شما خصوصیات تصویر، شامل نام تصویر، ابعاد، حجم و سایر مشخصات را می بینید.در قسمت متن جایگزین یک توضیح مرتبط با تصویر بنویسید.3) روی دکمه گذاشتن در نوشته کلیک کنید. بدین ترتیب تصویر شما در نوشته قرار می گیرد.

متن جایگزین چیست؟
متن جایگزین، توضیح کوتاه مرتبط با تصویر است. این توضیح تگ alt نیز نامیده می شود. هنگامی که به دلایل مختلف تصویر بارگذاری نشود، این متن نمایش داده می شود تا کاربر از محتوای تصویر شما آگاه گردد. موتورهای جستجو با استفاده از این تگ، محتوای تصویر را درک می کنند. علاوه بر این افراد نابینا و دارای اختلال بینایی که مطالب سایت را با استفاده از نرم افزارهای شنیداری می شنوند، تصاویر و مفهوم تصویر را با استفاده از تگ alt دریافت می کنند. این تگ روی نمره سئو تاثیر مثبت دارد.
ویرایش تصویر
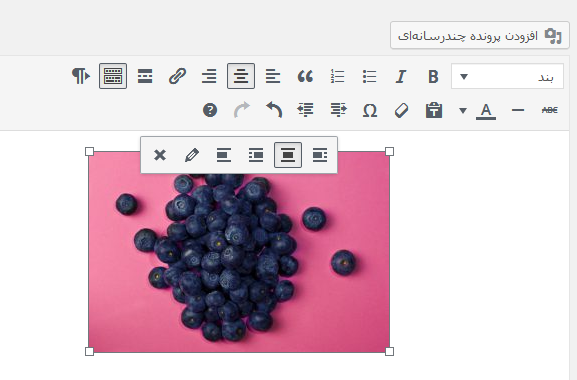
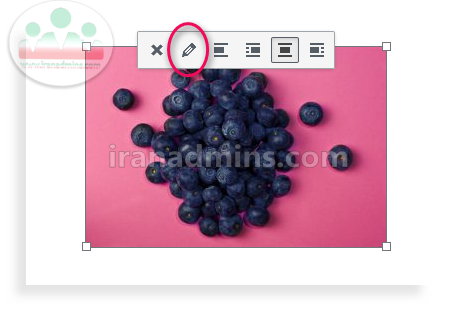
روی عکس کلیک کنید. به ترتیب دکمه راست چین، وسط چین، چپ چین، و بدون چینش برای نحوه چینش و قرارگیری تصویر است. دکمه ویرایش(علامت قلم) برای ویرایش تصویر و دکمه حذف (ضربدر) برای حذف کردن تصویر است.

در صورتی که روی دکمه ویرایش (قلم) کلیک کنید، پنجره ای را خواهید دید، که قادر به تغییر ابعاد تصویر و ایجاد پیوند هستید.
گام ششم
گذاشتن لینک در نوشته وردپرس، افزودن لینک دلخواه به تصویر
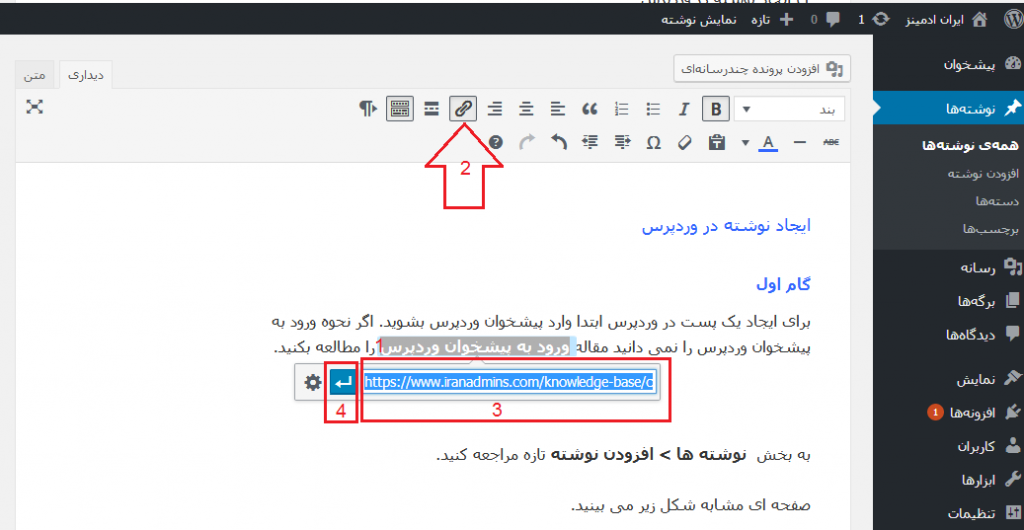
اگر قصد دارید به صفحه خاصی لینک بدهید، مطابق شکل زیر 1) متن مورد نظرتان که قصد دارید لینک شود را انتخاب کنید. 2) سپس روی دکمه گذاشتن/ویرایش پیوند کلیک کنید. 3) لینک را در کادر مشخص شده وارد کنید و 4) روی دکمه اجرا کلیک کنید.
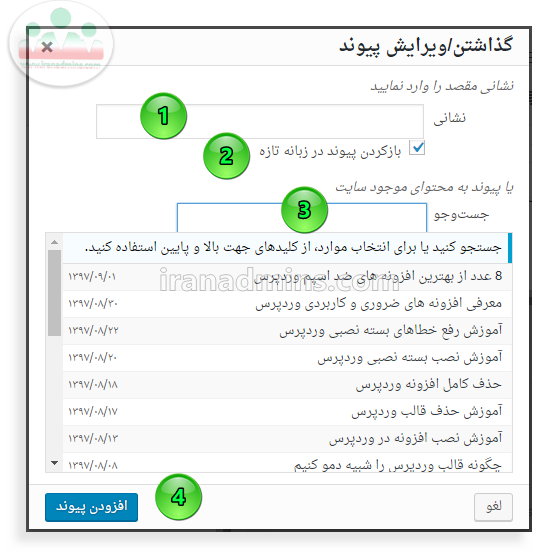
 در صورتی که روی علامت چرخ دنده (تنظیمات) کلیک کنید، امکانات بیشتری را می بینید. پنجره ای مشابه شکل زیر باز خواهد شد:
در صورتی که روی علامت چرخ دنده (تنظیمات) کلیک کنید، امکانات بیشتری را می بینید. پنجره ای مشابه شکل زیر باز خواهد شد:
 1)نشانی: در این قسمت می توانید لینک مورد نظرتان را وارد کنید.
1)نشانی: در این قسمت می توانید لینک مورد نظرتان را وارد کنید.
2) باز کردن پیوند در زبانه تازه: در صورتی که تیک این گزینه را فعال کنید، وقتی کاربر بر روی متن لینک شده کلیک کند، لینک در یک صفحه جدید باز خواهد شد. در غیر این صورت در همان صفحه ای که در حال مطالعه است، پیوند جدید باز خواهد شد.
3)جست و جو: در کادر مشاهده شما همه ی مقاله های منتشر شده را می بینید. در صورتی که شما بخواهید به یکی از مطالبی که قبلاً در سایت خود منتشر کرده اید لینک بدهید، کافی است بر روی آن کلیک کنید تا لینک آن به صورت خودکار در قسمت نشانی قرار بگیرد. اگر چندین مقاله در سایت خود منتشر کرده اید و یافتن مقاله مورد نظر برایتان دشوار است، در قسمت جست و جو، با وارد کردن کلمه و یا عبارت مربوط به مقاله مورد نظر، مقاله های مرتبط جدا خواهند شد.
4) در پایان روی دکمه افزودن پیوند کلیک کنید.
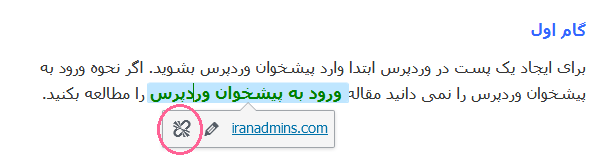
نحوه حذف لینک
برای حذف لینک، عبارت لینک شده را انتخاب کنید و در کادری که ظاهر می شود، علامت شکستن پیوند را انتخاب کنید.
در صورتی که قصد ویرایش آدرس را دارید روی علامت قلم کلیک کنید و لینک را تغییر بدهید.
نحوه ایجاد تصویر لینک شده در نوشته وردپرس
روی تصویری که مطابق روش بالا در ویرایشگر وردپرس قرار داده اید کلبک کنید، تا دکمه ویرایش (علامت قلم) ظاهر شود.
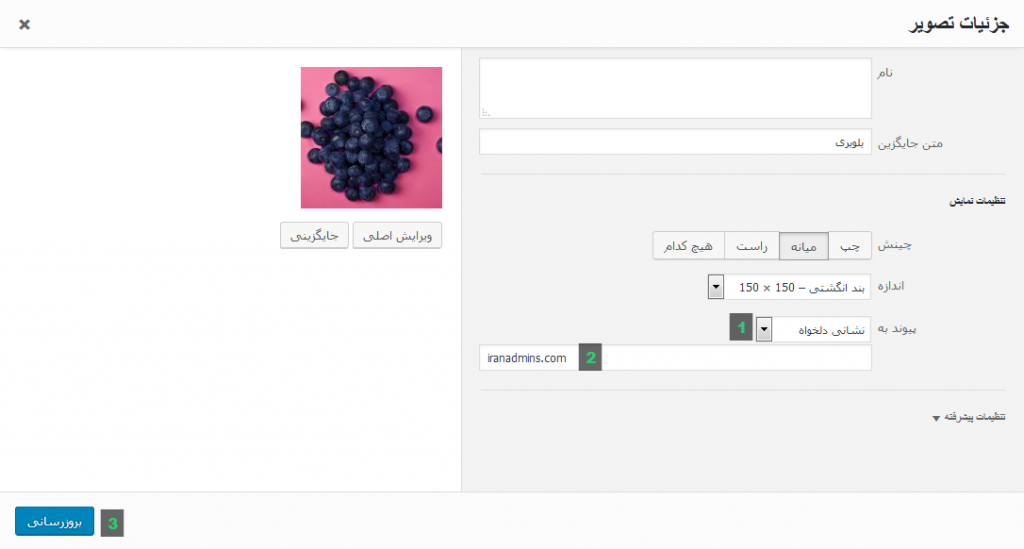
 مطابق شکل زیر 1) در قسمت پیوند به، نشانی دلخواه را انتخاب کنید.2) آدرس لینک مورد نظر را در قسمت مربوطه وارد کنید و 3) روی دکمه بروزرسانی کلیک کنید.
مطابق شکل زیر 1) در قسمت پیوند به، نشانی دلخواه را انتخاب کنید.2) آدرس لینک مورد نظر را در قسمت مربوطه وارد کنید و 3) روی دکمه بروزرسانی کلیک کنید.

بدین ترتیب یک تصویر لینک شده ایجاد کردید که کاربر با کلیک روی تصویر به آدرس مورد نظرتان هدایت می شود.
گام هفتم
نحوه نوشتن دسته ها وردپرس
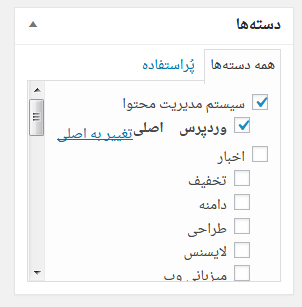
برای مشخص کردن دسته مربوط به مطلب کافی است، در کادر سمت چپ، در قسمت دسته ها، دسته مورد نظر خود را تیک بزنید. به عنوان مثال مطلبی که در حال خواندن آن هستید، در دسته مطالب سیستم مدیریت محتوا قرار دارد.

چگونه یک دسته جدید ایجاد کنیم؟
در صورتی که دسته مورد نظر شما وجود ندارد، مطابق شکل زیر، 1) روی +افزودن دسته تازه کلیک کنید. 2) نام دسته مورد نظر خود را بنویسید. 3) در صورتی که قصد ایجاد زیر دسته را دارید از کادر پایین مادر دسته آن را انتخاب کنید، در غیر این صورت آن را تغییر ندهید. 4) در آخرروی دکمه افزودن دسته تازه کلیک کنید.
به منظور توضیحات بیشتر در مورد دسته ها، کاربرد و نحوه ایجاد آن ها به مقاله آموزش کامل ساخت و مدیریت دسته ها در وردپرس مراجعه کنید.
گام هشتم
نحوه ایجاد برچسب وردپرس
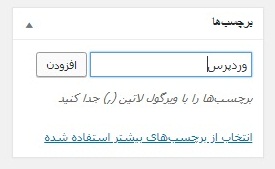
برچسب ها در تسهیل جست و جو کاربران و بهبود سئو به شما کمک خواهند کرد. اما مراقب باشید که استفاده بیش از حد از آن تاثیر منفی خواهد داشت. برای افزودن برچسب مربوط به متن در کادر مشخص شده برچسب را وارد کنید و دکمه افزودن را بزنید.
 گام نهم
گام نهم
افزودن تصویر شاخص
برخی قالب ها از تصویر شاخص پشتیبانی می کنند.کاربرد اصلی تصویر شاخص یا عکس بند انگشتی، پیش نمایش نوشته وردپرس است. شما در سایت ما، در قسمت ساید بار این تصاویر شاخص را مشاهده می کنید.استفاده از تصویر شاخص، هم از نظر سئو و هم از نظر زیبایی ظاهری برای سایت مفید است.
برای افزودن تصویر شاخص قرار دادن به عنوان تصویر شاخص را انتخاب کنید و مانند بار گذاری تصویر که در بالا توضیح دادیم عمل کنید.
گام دهم
انتشار و ذخیره نوشته وردپرس
 در پایان، اگر فعلا قصد دارید تا نوشته خود را ذخیره کنید و بعدا تغییرات بیشتردر آن اعمال و سپس آن را منتشر کنید، دکمه ذخیره پیش نویس را بزنید تا نوشته ی شما ذخیره بشود.
در پایان، اگر فعلا قصد دارید تا نوشته خود را ذخیره کنید و بعدا تغییرات بیشتردر آن اعمال و سپس آن را منتشر کنید، دکمه ذخیره پیش نویس را بزنید تا نوشته ی شما ذخیره بشود.
در صورتی که قصد انتشار متن را دارید، ابتدا به وسیله دکمه پیش نمایش، پیش نمایش نوشته خود را در سایت مشاهده کنید و سپس روی دکمه انتشار کلیک کنید.
انتقال به زباله دان پیش نویس را به زباله دان منتقل می کند.
توضیحات زیر را حتما مطالعه کنید:
توضیح کامل همه بخش های ویرایشگر وردپرس
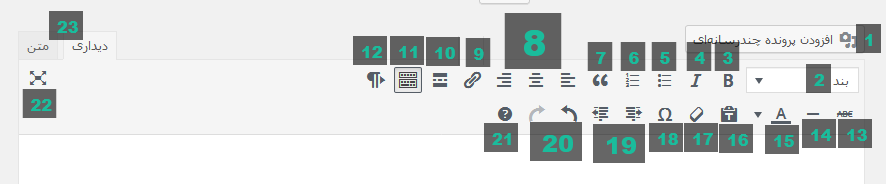
شما در ویرایشگر کلاسیک وردپرس چندین دکمه می بینید که در این بخش خواهیم گفت هر کدام از این عناصر مربوط به چه چیزی هستند و چه قابلیتی دارند.
ویرایشگر پیش فرض وردپرس، امکانات زیادی ندارد پس اغلب از یک ویرایشگر حرفه ای استفاده می شود. برای آشنایی و نصب ویرایشگرهای حرفه ای و صفحه سازها به مقاله معرفی افزونه های ضروری و کاربردی وردپرس مراجعه کنید.
شماره دکمه ها در زیر منطبق با تصویر بالاست:
1) افزودن فایل های چند رسانه ای
2) نوشتن تیتر و بند متن و پیش ساختارمند. اگر با HTML آشنایی دارید باید بگوییم که پیش ساختارمند همان تگ <pre> است. پیش ساختار مند اغلب برای نوشتن کد استفاده می شود، مانند:
|
1 2 |
<div style="background-color: #ff9800; padding: 20px; color: white;"> Indicates a warning that might need attention. </div> |
3) ضخیم نویسی متن یا حالت بولد
4) کج نویسی متن
5) ایجاد لیست نشانه دار
6) ایجاد فهرست عدد گذاری شده
7) برای ایجاد نقل قول در یک متن از منبع دیگر
8) چپ چین، وسط چین و راست چین متن و تصویر.
9) ایجاد لینک در نوشته وردپرس یا در تصویر
10) گذاشتن واژه بیشتر: با کلیک روی آن چیزی شبیه این در ویرایشگر شما ایجاد می شود:
– – – – – – – MORE – – – – – – –
اما چیزی که در سایت مشاهده می شود به شکل ادامه مطلب است. 11) تغییر نوار ابزار: برای ظاهر شدن و مخفی کردن دکمه های ردیف پایین ویرایشگر
11) تغییر نوار ابزار: برای ظاهر شدن و مخفی کردن دکمه های ردیف پایین ویرایشگر
12) مسیر نوشتن متن از چپ به راست برای نوشتار انگلیسی
13) متن خط خورده : به عنوان مثال هنگامی که یک جمله غلط است می توان آن را با خط خوردگی نشان داد.
14) خط افقی: یک خط افقی جدا کننده ایجاد می کند.
15) رنگ متن
16) به صورت متن ساده چسباندن : وقتی که شما بخواهید متن را از منبع دیگری مثل فایل Word به وردپرس منتقل کنید، نویسه های مخفی زیادی را با متن ، به ویرایشگر وردپرس منتقل می کند (مثلا لینک های همراه). با فعال کردن این دکمه، همه نویسه ها حذف شده و متن به تنهایی منتقل می شود.
17) پاکسازی ساختار: برای پاک کردن بولد، ایتالیک، رنگ و سایر تغییراتی که به متن داده اید.
18) برای نوشتن کاراکترهای ویژه مانند: X+ √16 ≥8÷2³
19) کم کردن تو رفتگی و افزایش تو رفتگی : حتما در بعضی سایت ها ، کتاب ها و مقالات دیده اید که برای شروع یک پاراگراف متن، جمله اول آن کمی تورفتگی دارد. عموماً تو رفتگی برای متن های طولانی استفاده می شود. با استفاده از این دو دکمه به راحتی تو رفتگی متن را ایجاد کنید.
20) دکمه بازگردانی و باز انجام: همان دکمه های Undo (برگشتن به قبل یا بازگرداندن مراحل به قبل) و Redo (عکس undo و برای بازگردانی عمل بعدی) هستند.
21) نمایش میان برهای صفحه کلید
? به عنوان مثال: برای justify کردن یا تراز کردن متن، دکمه Alt+Shift+J را همزمان بفشارید تا متن شما تراز بشود.
22) حالت نوشتن بدون مزاحم : به منظور تمرکز روی نوشته طراحی شده است. با فعال کردن آن صفحه ویرایش، تمام صفحه خواهد شد.
23) انوع ویرایشگر وردپرس:
وردپرس یک ویرایشگر متن و یک ویرایشگر دیداری برای سهولت در استفاده دارد.با انتخاب ویرایشگر متن شما ویرایشگر HTML را خواهید دید. از قابلیت های این ویرایشگر این است که با کدنویسی در این ویرایشگر دیگر هیچ محدودیتی در مورد استفاده از انواع دکمه ها، تب ها، آکاردئون، جعبه های متن و غیره نخواهید داشت. اگر چه استفاده از پلاگین های ایجاد شورت کد مانند Shortcodes Ultimate (دانلود) یا صفحه سازهایی مثل ویژوال کامپوزر به مراتب ساده تر خواهد بود. به عنوان مثال کد html زیر را در ویرایشگر متنی وردپرس وارد می کنیم:
|
1 2 3 |
<div style="background-color:#ff9800; padding: 20px; color: white;"> <strong>اخطار!</strong> توجه کنید. </div> |
نتیجه یک Alert Message به شکل زیر در ویرایشگر دیداری است:
سخن آخر
امیدواریم آموزش ایجاد نوشته وردپرس مفید بوده باشد. به منظور آموزش ایجاد نوشته در ویرایشگر کنونی وردپرس (گوتنبرگ) مقاله نحوه ایجاد نوشته در وردپرس (ویرایشگر جدید) را مطالعه کنید.
برچسبها: education wordpress, wordpress, آموزش وردپرس, وردپرس





اگر بخوام اطلاعات بیشتری بگیرم از
کجا میتونم بگیرم؟
سلام دوست عزیز
سوالی دارید در قسمت نظرات مطرح کنید پاسخ داده میشه
سلام وقت بخیر
افزونه ای هست برای پست های وردپرس یه شناسه قرار بده یعنی تو پست منتشر شده به صورت عمومی باشه
سلام دوست عزیز؛ وقت شماهم بخیر
اگر امکانش هست بیشتر توضیح بدید چون سوال ابهام داره و هدفتون را از این کار هم بفرمایید.
سلام
افزونه یا کدی باشه شناسه عددی درون پست قرار بده
مثل کد خبر سایت های خبری
سلام مجدد
برای نمونه می تونید ۲ پلاگین Auto Numbering Post و Sequential posts numbering را تست کنید.
سلام .می تونید در مورد لیست کردن تیترهای یک مقاله به طوریکه اول تیترها رو لینک کنیم و بعد رو هر لینک که می زنیم وارد اون بخش بشه به من کمک کنید؟
سلام و عرض ادب
تا جایی که متوجه منظورتون شدم به احتمال زیاد پلاگین Easy Table of Contents میتونه کمک کنه که از لینک زیر می تونید دانلود کنید.
https://wordpress.org/plugins/easy-table-of-contentsعالی ممنون
آیا امکان جابجایی ترتیب نمایش نوشته های (پست) تهیه شده و نمایش داده شده در صفحه بلاگها هست یا خیر ؟ مثالا من مخواهم یک پست که در صفحه دوم است به صفحه اول و دومین پست جابجا شود
سلام دوست عزیز
این سه تا روش را تست کن :
گزینه Sticky (Pin) کردن پستها روی صفحه اول : هر پست رو که دوست داری روی صفحه اول نمایش داده بشه، در صفحه ویرایش پست، گزینه «Stick this post to the front page» رو فعال کن. این پستها همیشه در صفحه اول ظاهر میشن. عبارت How to Make Sticky Posts in WordPress را تو گوگل بزن اموزشش میاد.
استفاده از پلاگین های جابجایی ترتیب: افزونههایی مثل Post Types Order یا مشابهش بهت اجازه میده پستها رو از طریق کشیدن و رها کردن (drag-and-drop) به ترتیب دلخواه، و این ترتیب در حلقه نمایش بلاگ اعمال میشه.
تغییر تاریخ انتشار : برای اینکه پستی که در صفحه دومه به صفحه اول بیاد، میتونی تاریخ انتشارش رو به یک تاریخ جدیدتر از سایر پستها تغییر بدی. البته این تغییر روی زمانبندی و تاریخ نمایش تأثیر میگذاره و باید به SEO هم توجه کنی.