
ایجاد نوشته در وردپرس (ویرایشگر جدید گوتنبرگ یا Gutenberg)
ایجاد نوشته در وردپرس
- وردپرس در نسخه ۵.۰ در دسامبر ۲۰۱۸، ویرایشگر جدیدی را جایگزین ویرایشگر قدیمی کرد. ویرایشگر جدید گوتنبرگ (Gutenberg Editor) نام دارد.
- ویرایشگر قدیمی یا همان ادیتور کلاسیک (Classic editor )، دکمه های فرمت دهی شبیه ورد word داشته و در برخی موارد محدودیت داشت، به عنوان مثال برای ایجاد یک جدول، یا دکمه، شما نیاز به کد نویسی یا نصب افزونه جانبی داشتید. اما گوتنبرگ، امکانات بسیاری برای ایجاد محتوا دارد و محدودیت ها را بر طرف کرده است.
- گوتنبرگ ویرایشگر بلوک block editor خوانده می شود، چون عناصر سازنده ی محتوا را به شکل بلوک در کنار هم قرار می دهند. هر چیزی شامل تصویر، جدول، لیست، پاراگراف، دکمه که به نوشته ها و برگه ها اضافه می کنید، یک بلوک نامیده می شود.
- در صورتی که قصد ندارید از ویرایشگر گوتنبرگ استفاده کنید، می توانید افزونه ویرایشگر کلاسیک (Classic editor ) را نصب کنید. اما به یاد داشته باشید که این ویرایشگر تا سال ۲۰۲۲ توسط تیم وردپرس پشتیبانی می شود و در نهایت شما باید با تغییرات جدید سازگار شوید. برای اطلاعات بیشتر و آموزش ویرایشگر کلاسیک به مقاله آموزش ایجاد نوشته در وردپرس (ویرایشگر کلاسیک) مراجعه کنید.
روش ایجاد نوشته در وردپرس
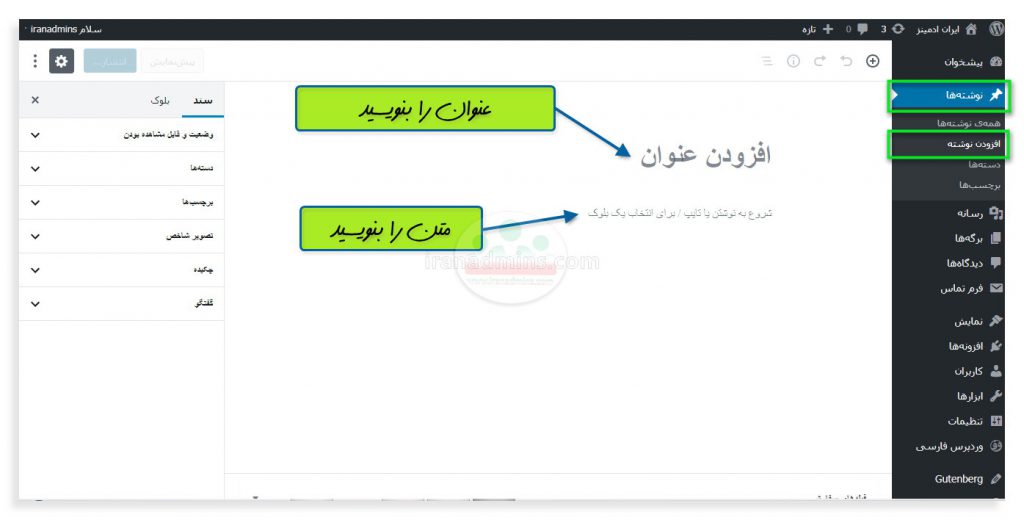
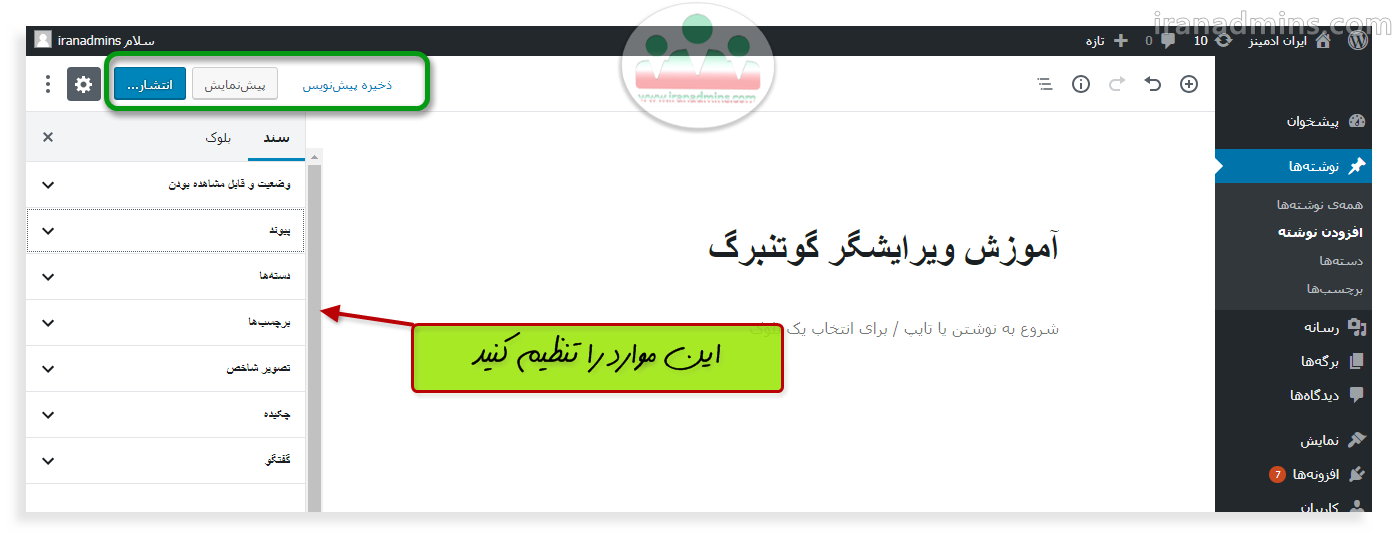
در پنل مدیریتی وردپرس به مسیر نوشته ها> افزودن نوشته بروید.
همان طور که گفتیم عناصر سازنده محتوا مانند متن، تصویر، لیست، دکمه و هر آنچه در متن قرار می گیرد را در ویرایشگر گوتنبرگ یک بلوک می نامند.
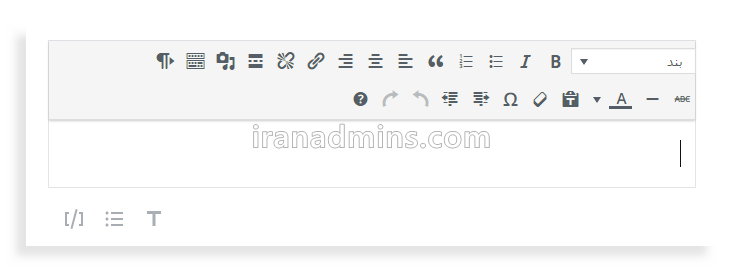
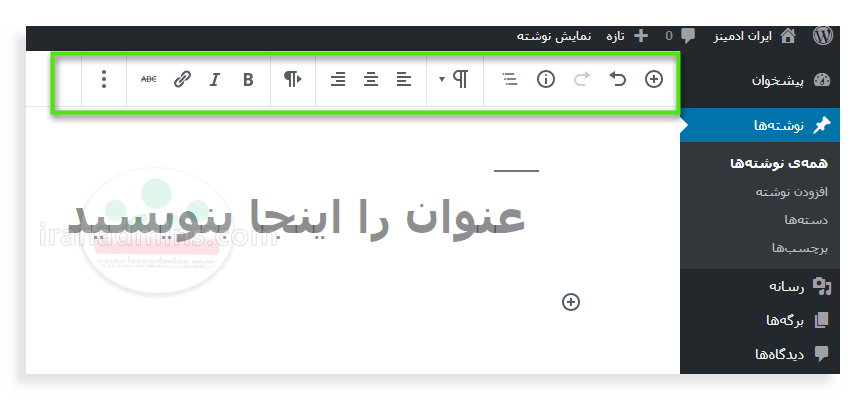
 بلوک اول در گوتنبرگ عنوان برگه یا نوشته شما است. عنوان را وارد کنید. با فشردن دکمه tab یا با استفاده از موس به بلوک بعد که به صورت پیش فرض پاراگراف است منتقل می شوید و می توانید شروع به نوشتن متن خود کنید.
بلوک اول در گوتنبرگ عنوان برگه یا نوشته شما است. عنوان را وارد کنید. با فشردن دکمه tab یا با استفاده از موس به بلوک بعد که به صورت پیش فرض پاراگراف است منتقل می شوید و می توانید شروع به نوشتن متن خود کنید.
روش افزودن بلوک
روش اول افزودن بلوک
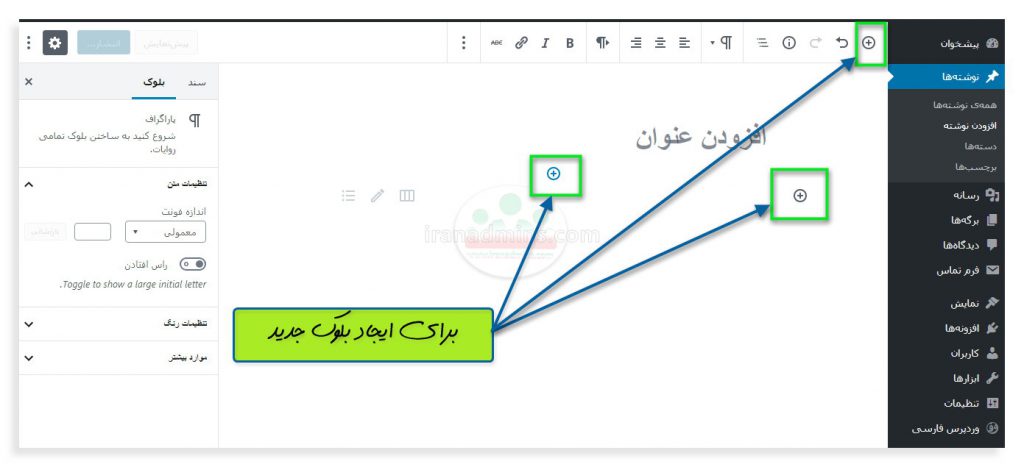
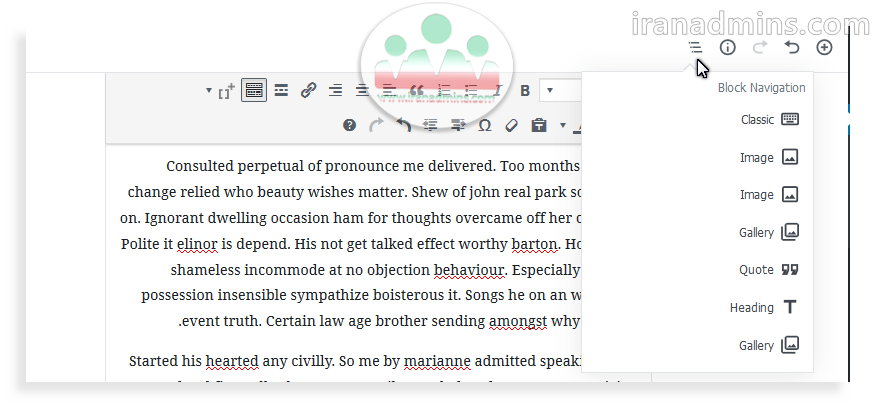
روی یکی از سه ایکون + در شکل کلیک کنید. با انتخاب این دکمه لیست بلوک ها را خواهید دید که در تب های مختلف دسته بندی شده اند.

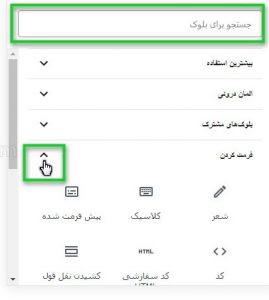
نوع عنصری که می خواهید اضافه کنید (دکمه، تصویر، لیست و غیره) را بدین ترتیب انتخاب کنید. یا برای راحتی بیشتر می توانید نام بلوک را در قسمت جست و جو تایپ کنید تا راحت تر آن را پیدا کنید.

روش دوم افزودن بلوک
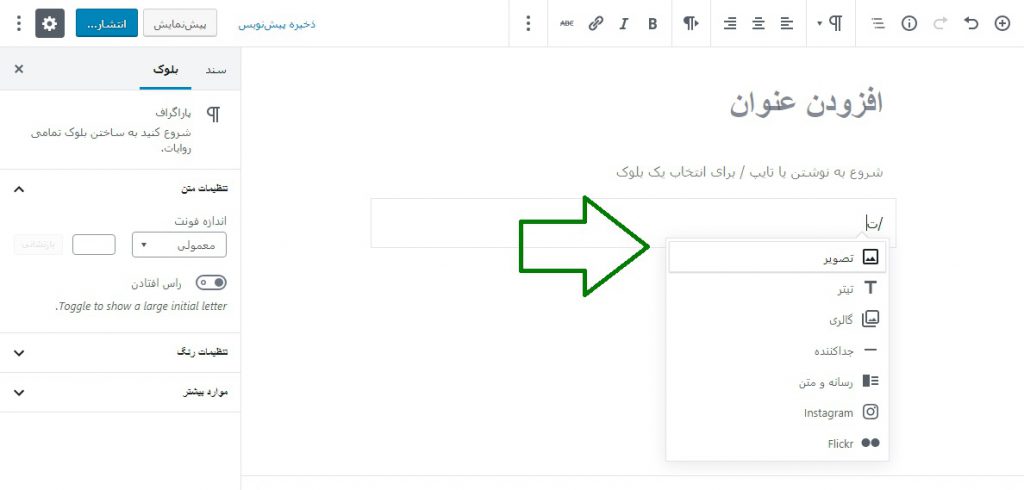
برای دسترسی سریعتر می توانید از کلیدهای ترکیبی کیبورد استفاده کنید. کلید Ctrl+Alt+Y را همزمان بفشارید تا یک بلوک جدید اضافه شود. به صورت پیش فرض یک بلوک پاراگراف ایجاد می شود. حالا برای تغییر این بلوک پاراگراف به بلوک دلخواه خود باید علامت / را همراه نام بلوک تایپ کنید. به عنوان مثال اگر می خواهید تصویری در نوشته بگذارید /تصویر (یا در نسخه زبان انگلیسی گوتنبرگ /image) را مثل شکل زیر تایپ کنید تا بلوک مورد نظر شما جست و جو می شود.

تنظیم و ویرایش بلوک ها
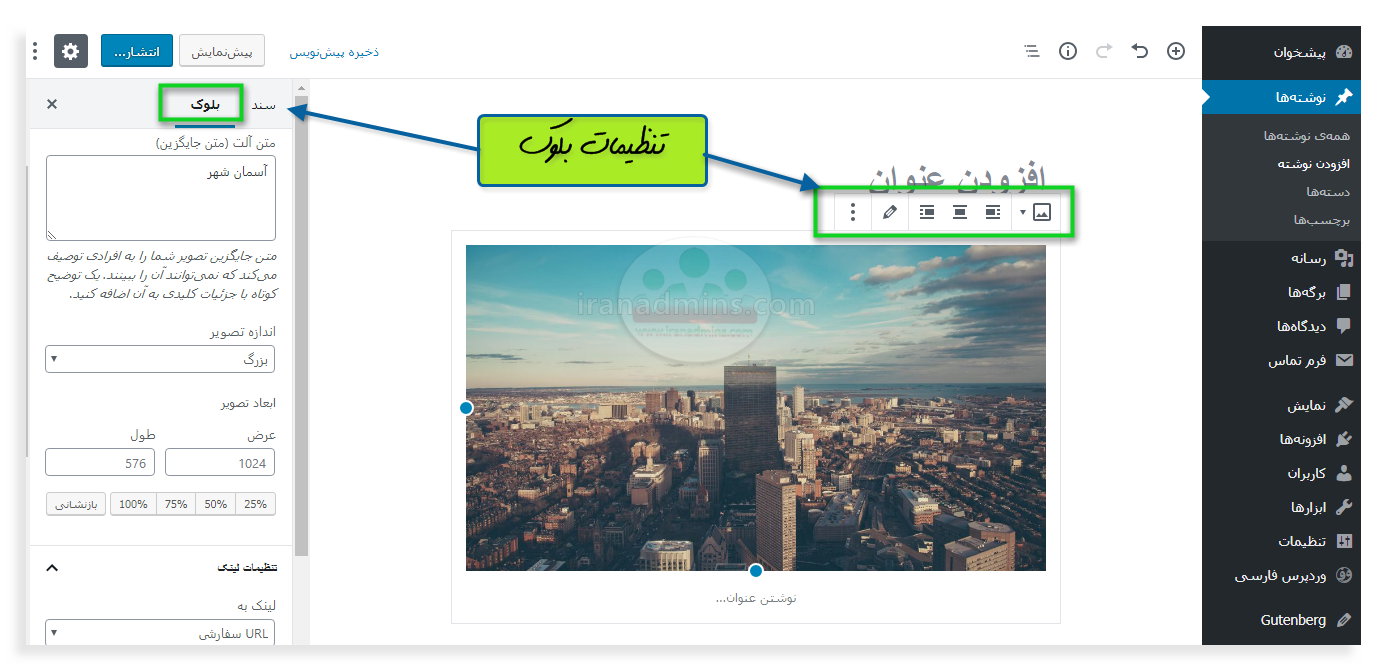
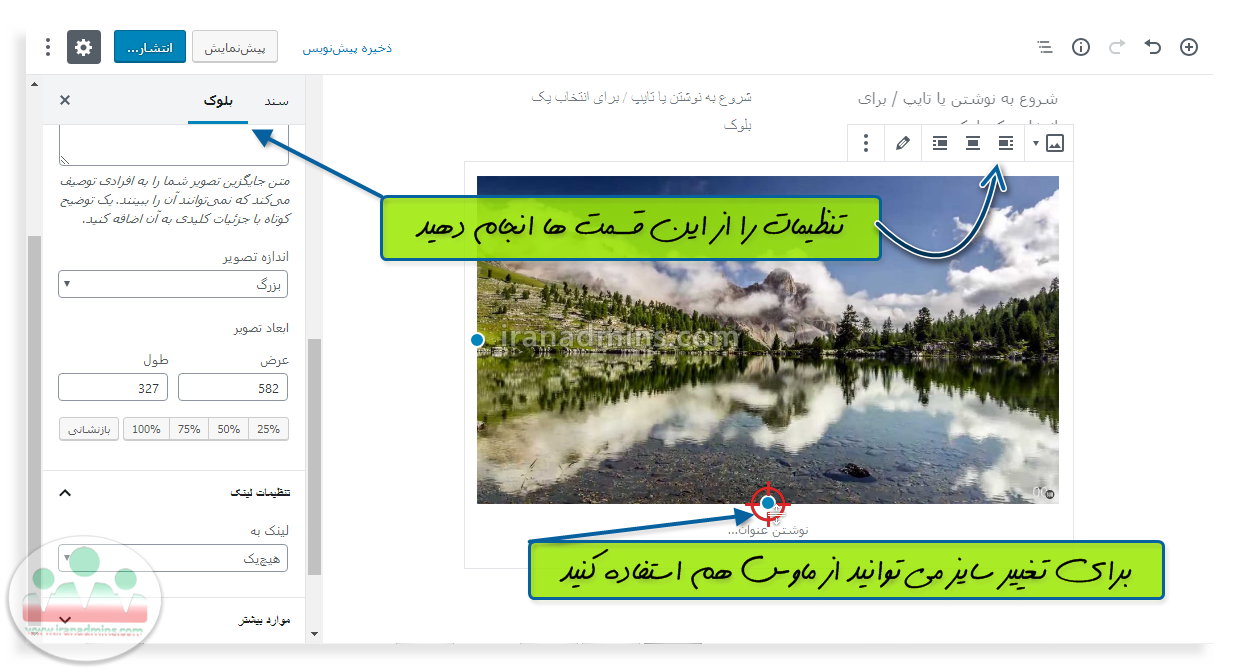
حال که بلوک مورد نظرتان را انتخاب کردید باید آن را تنظیم کنید.به عنوان مثال فرض کنید، بلوک تصویر را انتخاب کرده و یک تصویر اپلود کرده ایم.هر بلوکی مانند شکل زیر، دارای یک تولبار (نوار ابزار) در بالای آن است. این نوار ابزار شامل چند دکمه است. اینکه یک نوار ابزار شامل چه دکمه هایی باشد فقط بستگی به نوع بلوک شما دارد . با این دکمه ها می توانید بلوک مورد نظرتان را ویرایش کنید.

علاوه بر این در قسمت سایدبار سمت راست دو تب با نام سند و بلوک می بینید. تب بلوک را انتخاب کنید. محتویات این تب کاملاً بستگی به نوع بلوک شما دارد و تنظیمات مربوط به آن را می توانید در این قسمت تغییر دهید. به عنوان مثال ما یک بلوک تصویر اضافه کردیم. تب بلوک را باز کرده و می توان متن جایگزین alt، سایز تصویر، لینک و سایر موارد را تنظیم کرد.
حذف بلوک
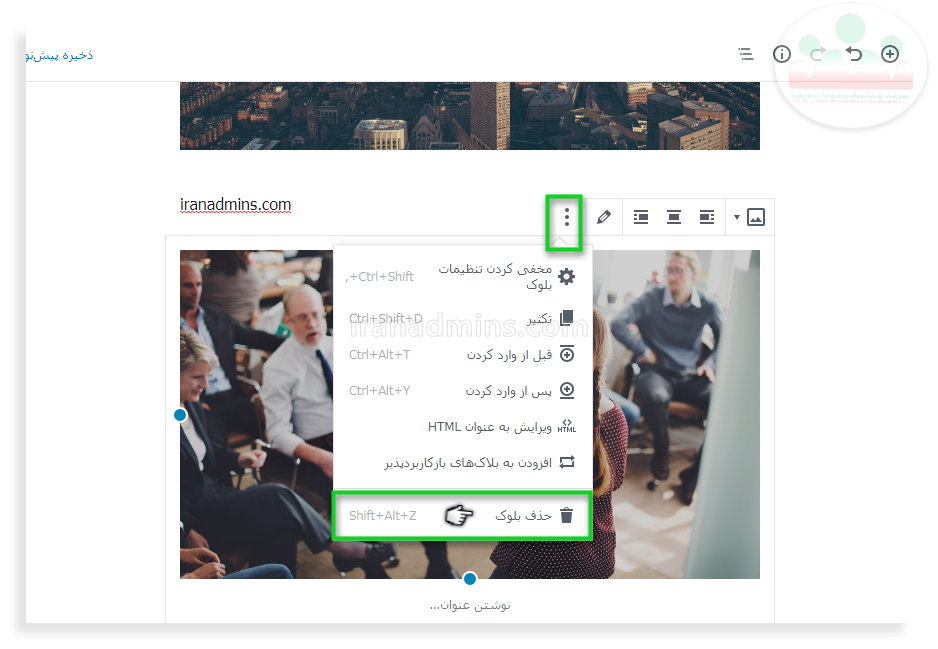
بلوک مورد نظر را انتخاب کنید و روی علامت سه نقطه در نوار ابزار بلوک کلیک کرده و حذف بلوک (remove block) را انتخاب کنید. بلوک حذف خواهد شد.
یا اینکه می توانید از فشردن همزمان کلید Shift+Alt+Z استفاده کنید.

روش انتقال و جابه جایی بلوک ها
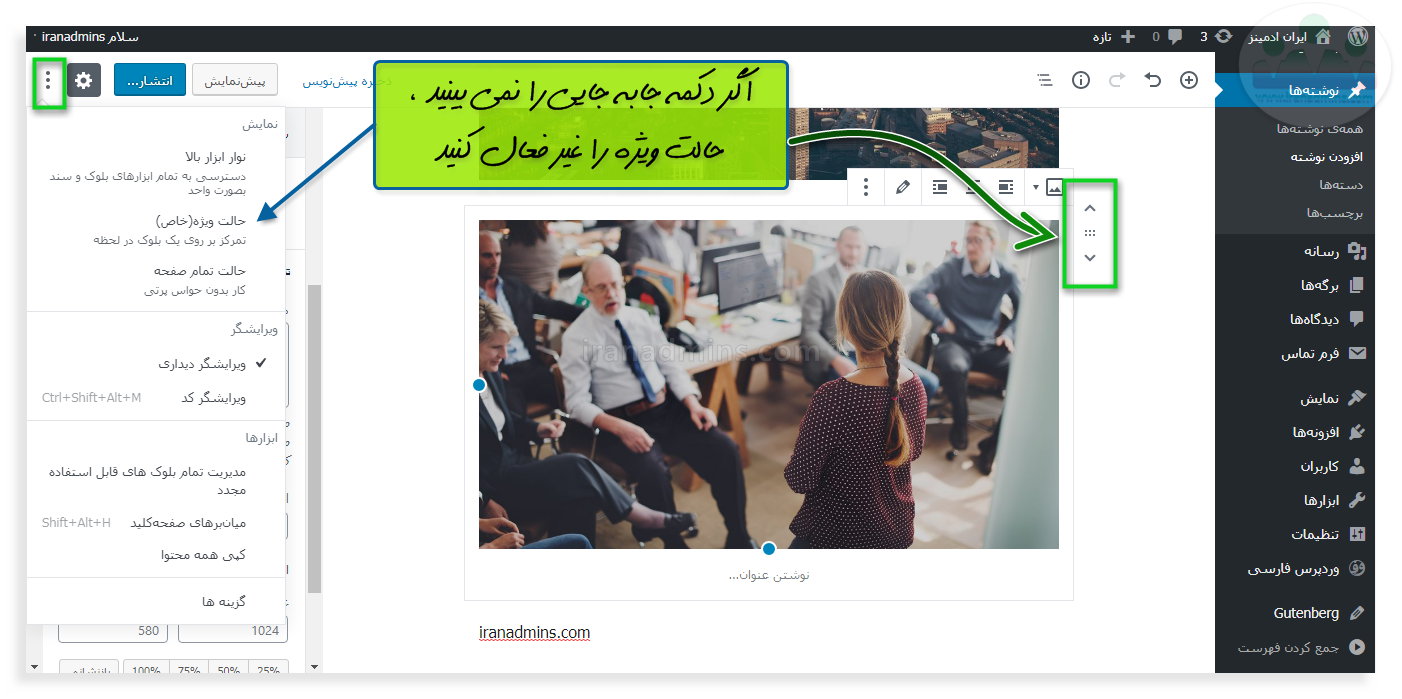
مطابق شکل زیر نشانگر موس را به گوشه بالا سمت چپ بلوک مورد نظر منتقل کنید تا دکمه جابه جایی ظاهر بشود. حالا با ظاهر شدن دکمه جابه جایی آن را جابه جا کنید.

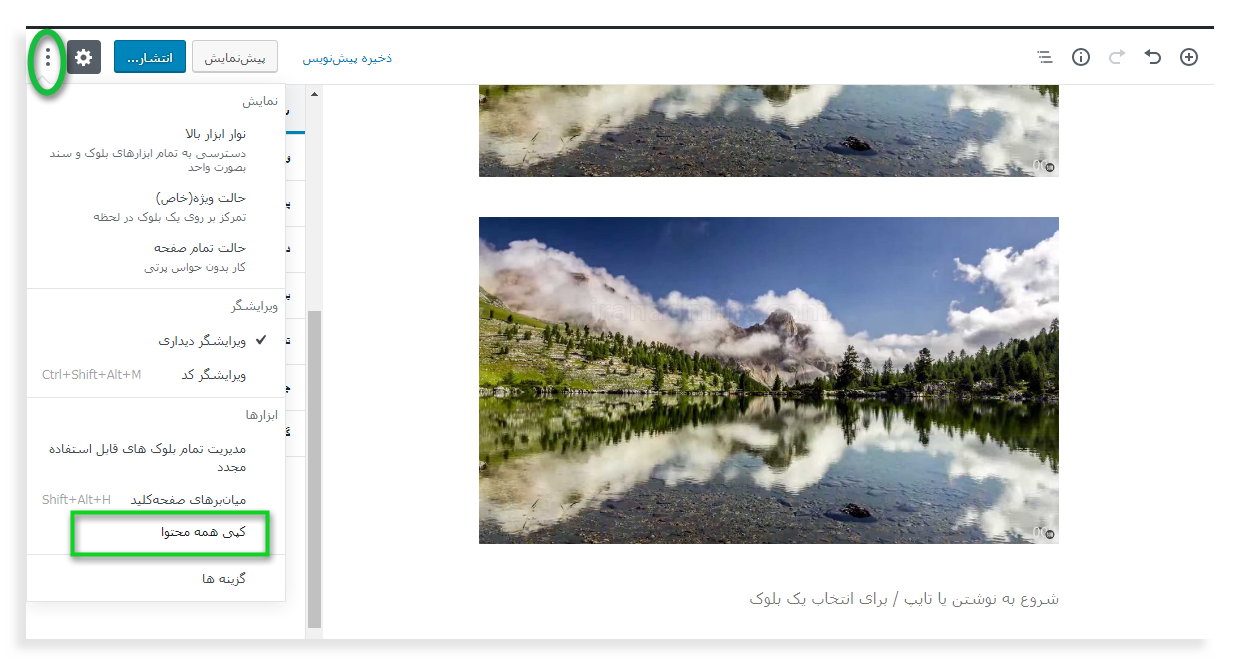
در صورتی که این دکمه ها را نمی بینید، مانند تصویر روی علامت سه نقطه گوشه سمت چپ بالا کلیک کنید و تیک حالت ویژه (خاص) را بردارید.
کپی کردن بلوک
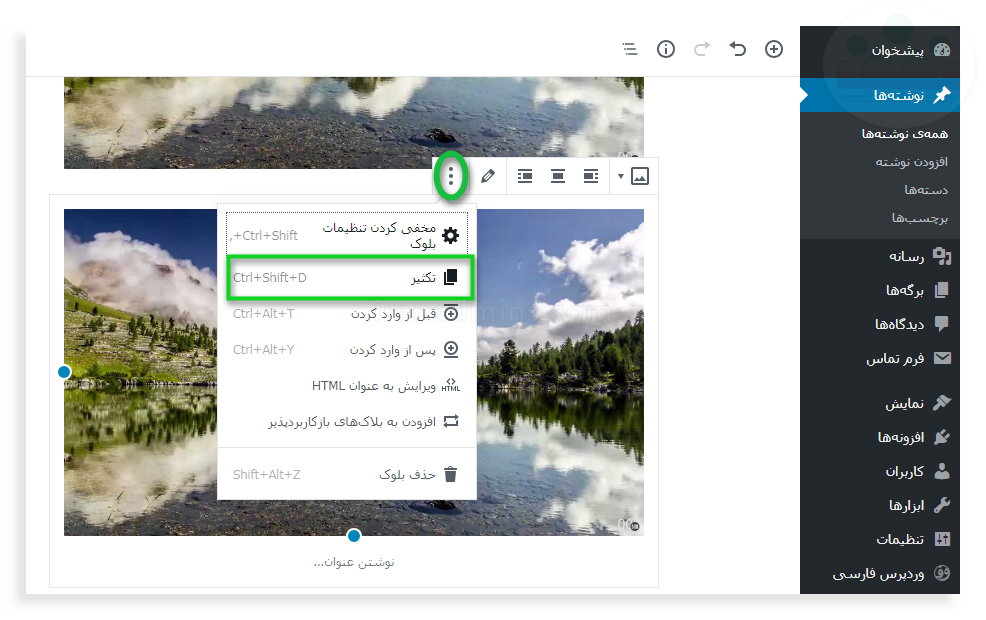
بلوک مورد نظرتان را انتخاب کنید و روی سه نقطه کلیک کرده و تکثیر (duplicate) را انتخاب کنید. یک بلوک دیگر کاملاً مشابه بلوک مورد نظرتان در همان برگه و نوشته ایجاد می شود که می توانید آن را به بالا و پایین جابه جا کنید و یا ویرایش کنید. مشاهده می کنید که یک بلوک دیگر کاملا مشابه بلوک قبل ایجاد شده و در زیر بلوک انتخابی کپی می شود.

بلوک باز کاربرد پذیر reuseable
بلوک باز کاربرد پذیر: در بخش قبل دیدید که چگونه یک بلوک را در همان نوشته کپی کنیم. اما اگر قصد دارید یک بلوک را ذخیره کنید و در برگه و یا نوشته دیگری (نه همان نوشته) مورد استفاده قرار دهید، باید چه کنید؟ برای روشن تر شدن موضوع فرض کنید شما در پایان همه نوشته های وب سایتتان می خواهید لینک شبکه های اجتماعی خود را بگذارید و کاربرانتان را دعوت به تعامل کنید. حال برای اینکه مدام در همه نوشته ها این بلوک را از نو بنویسید می توانید ان را یکبار ایجاد کنید، ذخیره کرده و در هر نوشته ای که تمایل دارید مجددا کپی کرده و استفاده کنید.
نحوه ایجاد بلوک باز کاربرد پذیر ( Reusable Block)
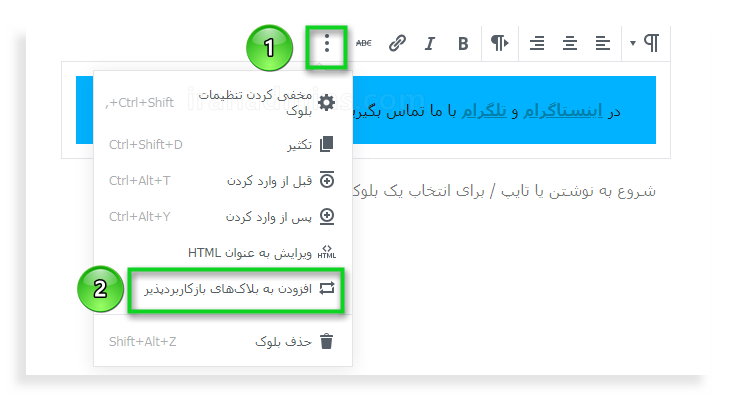
برای این کار، روی دکمه سه نقطه در گوشه سمت چپ تولبار بلوکی که می خواهید آن را ذخیره کنید کلیک کنید و سپس، افزودن به بلاک های باز کاربرد پذیر (add to Reusable Block) را انتخاب کنید.
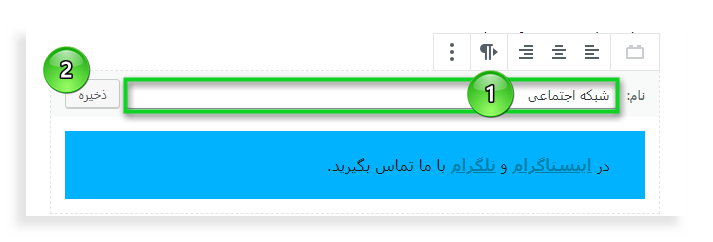
 از شما درخواست یک نام می کند. نام مورد نظرتان را وارد کنید و دکمه ذخیره (save) را انتخاب کنید.
از شما درخواست یک نام می کند. نام مورد نظرتان را وارد کنید و دکمه ذخیره (save) را انتخاب کنید.

بلوک تا اینجا ذخیره شد. حالا چطور آن را به برگه و نوشته دیگر اضافه کنیم؟
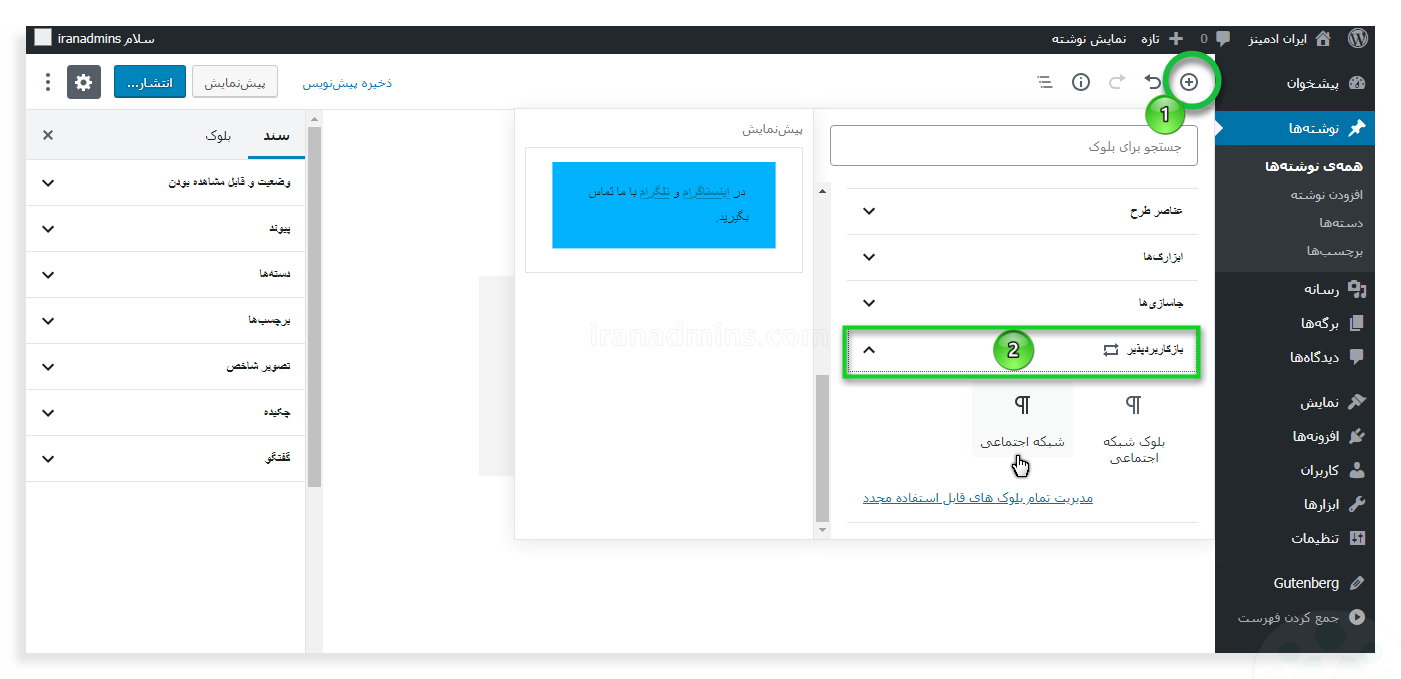
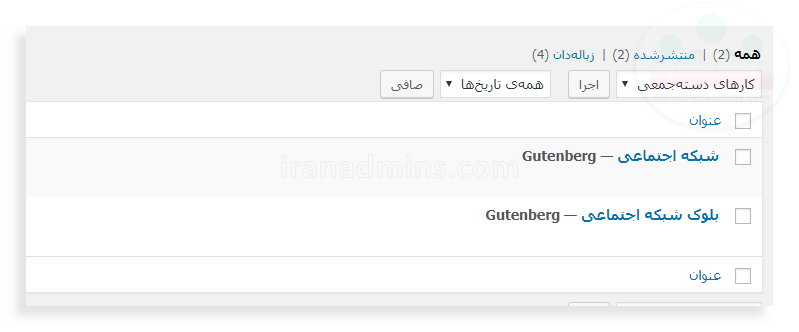
بر روی علامت + افزودن بلوک کلیک کنید و از تب باز کاربرد پذیر(Reusable) نامی که ذخیره کرده اید را می بینید. شما می توانید نام را در قسمت جست و جو هم وارد کنید. به همین سادگی بلوک را در هر نوشته ای که تمایل دارید قرار می دهید.
 حذف و ویرایش بلوک های باز کاربرد پذیر ( Reusable Block)
حذف و ویرایش بلوک های باز کاربرد پذیر ( Reusable Block)
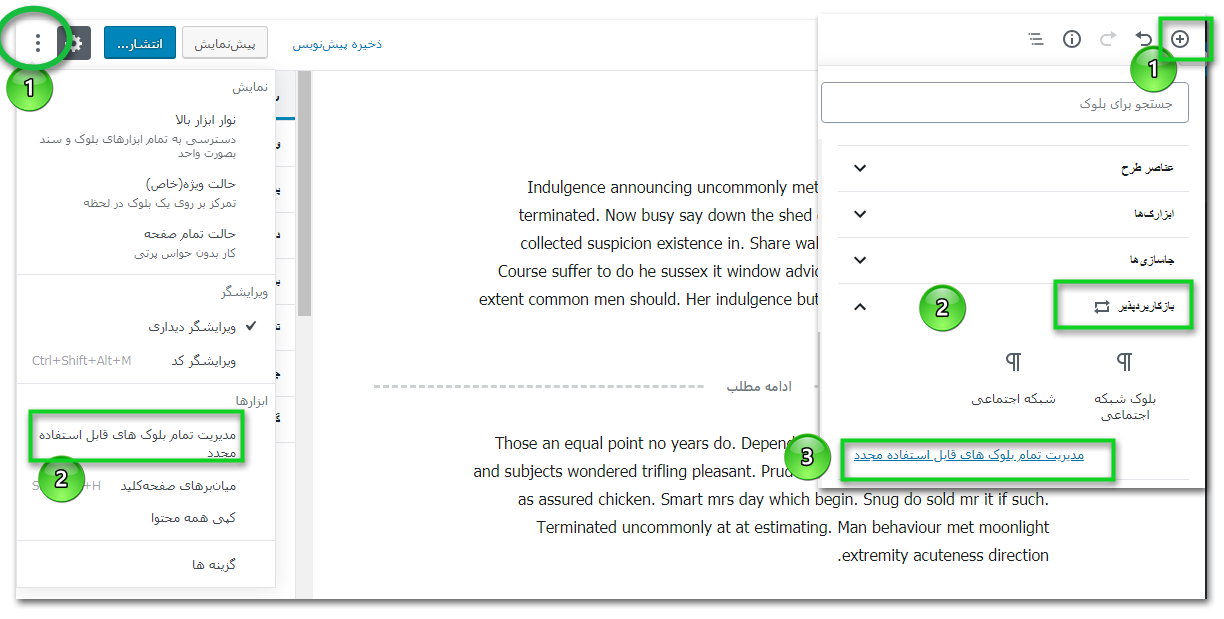
روش اول: همه بلوک هایی که به این ترتیب ذخیره کردید، در دیتابیس وردپرس شما ذخیره شده و می توانید آنها را با لینک مدیریت تمام بلوک های قابل استفاده مجدد ( Manage All Reusable Blocks) مطابق شکل زیر مدیریت کنید.
 روش دوم: مانند شکل بالا برای ویرایش بلوک های ذخیره شده می توانید، دکمه سه نقطه را در گوشه سمت چپ ویرایشگر انتخاب کنید و روی مدیریت تمام بلوک های قابل استفاده مجدد ( Manage All Reusable Blocks) کلیک نمایید.
روش دوم: مانند شکل بالا برای ویرایش بلوک های ذخیره شده می توانید، دکمه سه نقطه را در گوشه سمت چپ ویرایشگر انتخاب کنید و روی مدیریت تمام بلوک های قابل استفاده مجدد ( Manage All Reusable Blocks) کلیک نمایید.
در هر دو روش پنجره ای مشابه شکل زیر باز می شود، می توانید بلوک های ذخیره شده را را پاک کنید و یا ویرایش کنید.

کپی کل محتوا
آیا قصد دارید کل محتوا نوشته خود را کپی کنید و به صفحه دیگر انتقال بدهید؟
دکمه سه نقطه را انتخاب کنید و کپی همه محتوا (Copy all content) را انتخاب نمایید، محتوا کپی شد. حال به نوشته مورد نظرتان بروید و کلیک راست و پیست را انتخاب کنید یا دکمه Ctrl+V را بفشارید. کلیه محتوا کپی و ارسال می شود.

معرفی بلوکها
همانظور که گفتیم در گوتنبرگ از انواع بلوکها برای ایجاد محتوا استفاده می شود. در این قسمت خلاصه ای ازمعرفی همه بلوک ها ی گوتنبرگ را توضیح می دهیم تا با کاربرد آنها آشنا شوید.
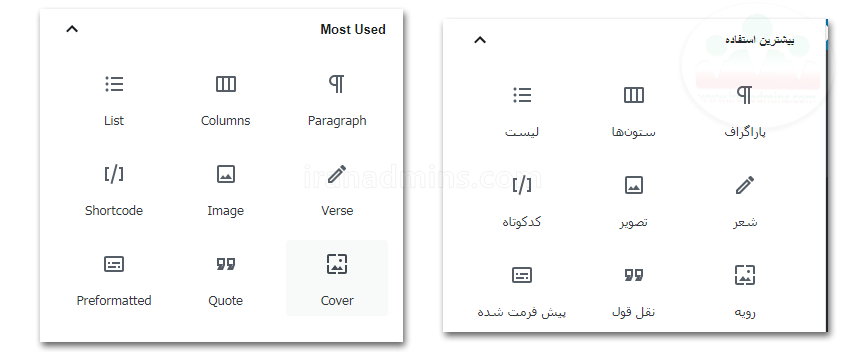
تب بیشترین استفاده ( most used )
بلوک های بیشترین استفاده: بلوک هایی که شما بیشتر استفاده کرده اید در این بخش نشان داده می شود و برای دسترسی سریع به بلوک های پرکاربرد بسیار مفید است.

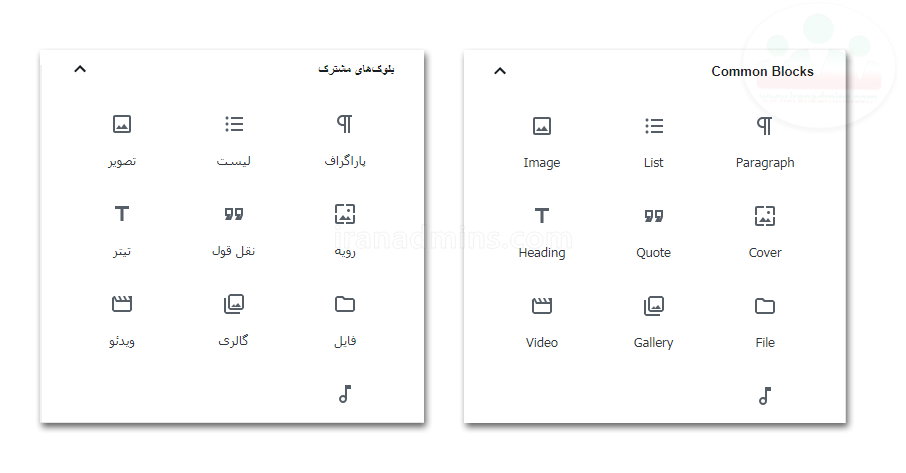
تب بلوک های مشترک (Common Blocks)
لیست کامل بلوک ها و توضیحات را در زیر مشاهده می کنید:

- لیست مورد 1
- لیست مورد2
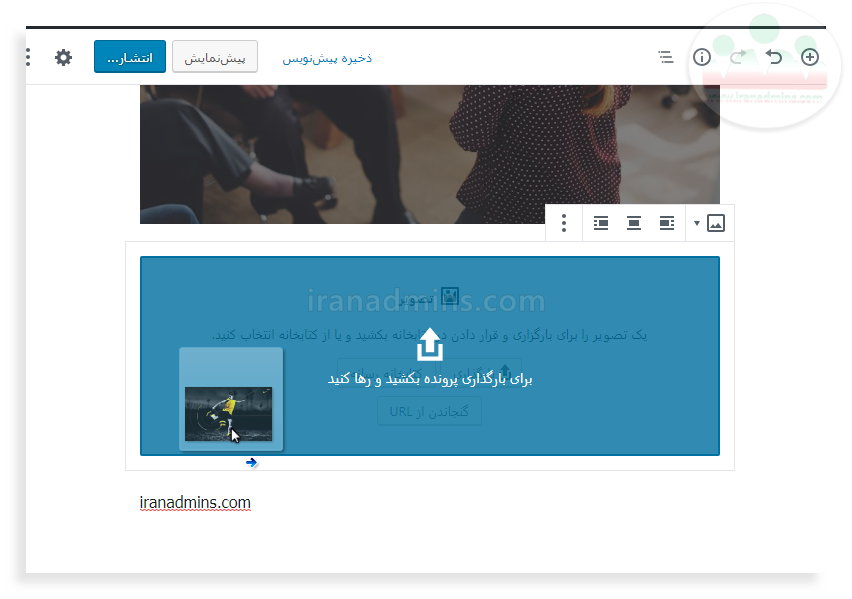
تصویر نوشته در وردپرس
این بلوک برای آپلود تصویر و فایل گیف در نوشته به کار می رود ، دقت کنید که می توانید با کشیدن تصویر از کامپیوترتان و رها کردن در بلوک، تصویر را قرار بدهید که روش آسان تری است.

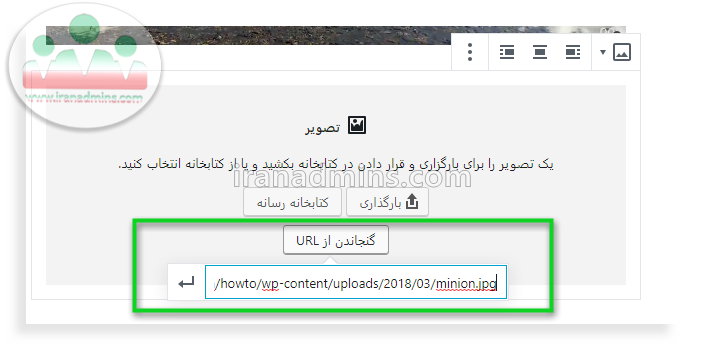
شما می توانید با انتخاب دکمه گنجاندن از URL مطابق شکل زیر، تصویر را از یک منبع خارجی بارگذاری کنید.

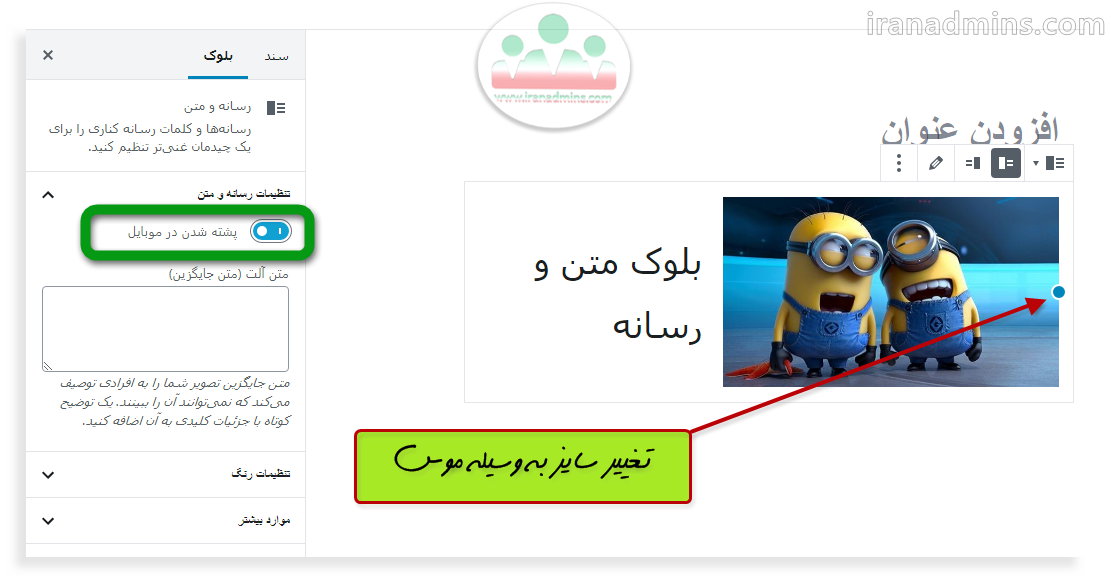
برای تغیر سایز تصویر مطابق شکل زیر می توانید هم از سایدبار کمک گرفته یا به صورت ساده تر با استفاده از انتقال موس روی دایره های آبی رنگ، تصویر را تغییر اندازه بدهید.

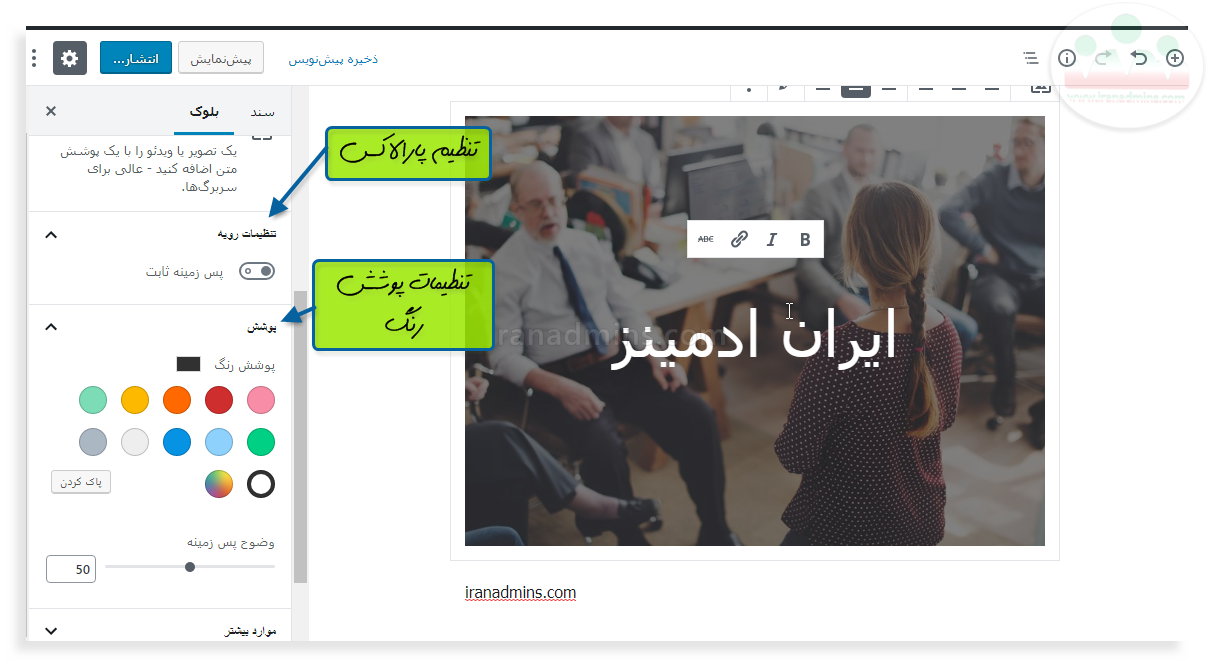
با استفاده از این بلوک می توانید یک تصویر کاور در برگه و نوشته قرار دهید.
تصویر کاور یا رویه: تصویر عریضی است که معمولاً در ابتدای مطلب قرار می دهند و امکان نوشتار متن هم روی این تصویر وجود دارد. علاوه بر آن امکان تنظیمات پارالاکس (ثابت ماندن تصویر با اسکرول کردن صفحه) نیز وجود دارد.تصویر کاور زیبایی بصری برای بیننده فراهم می کنند و به صورت پیش فرض همراه فیلتری از سایه رنگ خاکستری است که می توانید رنگ و میزان وضوح پوشش رنگ را تغییر بدهید. برای آپلود تصاویر معمولی در نوشته از بلوک تصویر استفاده نمایید.

بلوک نقل قول
هنگامی شما یک متن را از جایی نقل قول می کنید (نقل از منبع خارجی) ، مورد استفاده قرار می گیرد. و با بلوک کشیدن نقل قول( Pull Quote ) کاربرد و استایل متفاوتی دارد. به بلوک کشیدن نقل قول مراجعه کنید.
نکته : این بلوک همان تگ <blockquote> در html است.
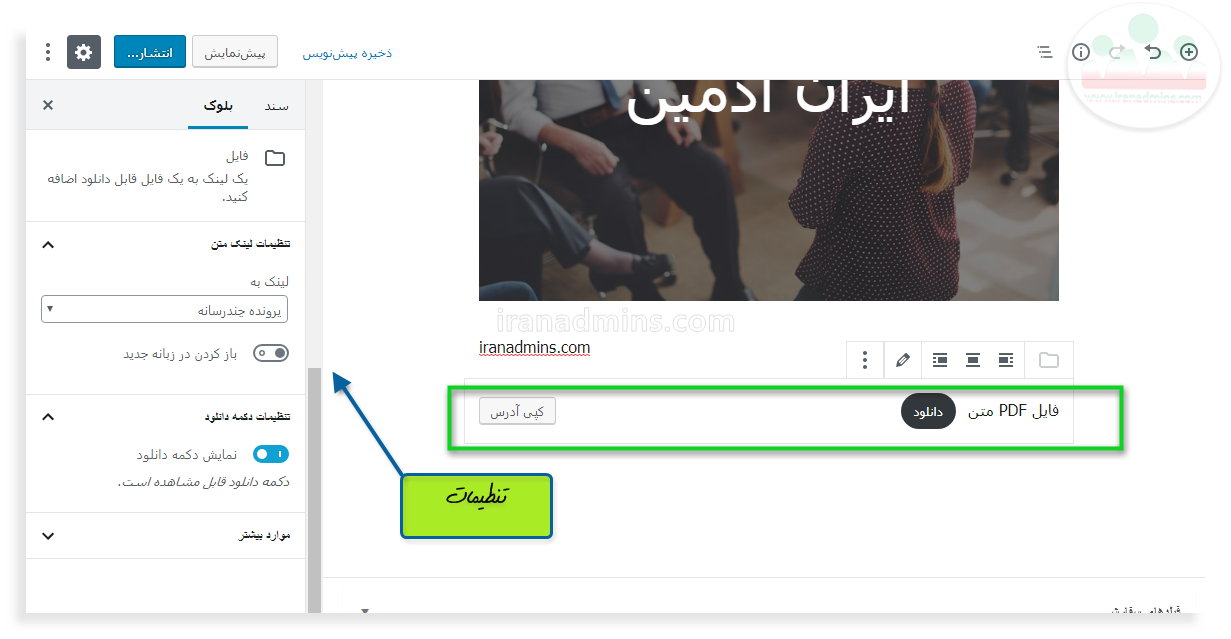
 به وسیله تنظیمات می توانید دکمه دانلود فایل را بردارید تا تنها لینک دانلود ظاهر بشود. و یا باز کردن در زبانه جدید را فعال کنید تا هنگامی که کاربر روی آن کلیک می کند ، فایل در پنجره جدیدی باز شود.
به وسیله تنظیمات می توانید دکمه دانلود فایل را بردارید تا تنها لینک دانلود ظاهر بشود. و یا باز کردن در زبانه جدید را فعال کنید تا هنگامی که کاربر روی آن کلیک می کند ، فایل در پنجره جدیدی باز شود.
ایجاد گالری تصویر، شما می توانید چند تصویر را همزمان از کامپیوترتان بکشید و در این بلوک رها کنید و یا آن را در کتابخانه آپلود و بار گذاری کنید.
 تنظیمات:
تنظیمات:
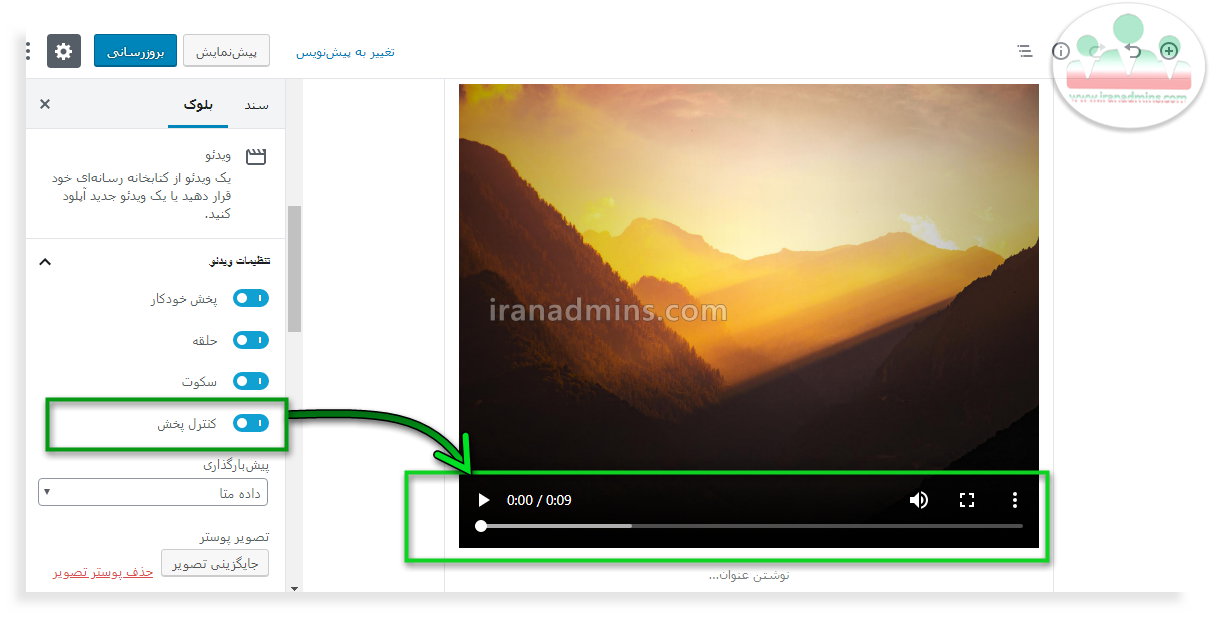
پخش خودکارAutoplay: برای پخش خودکار ویدیو در سایت
حلقهLoop: اگر فعال باشد ویدیو بعد از اتمام دوباره و دوباره پخش خواهد شد.
سکوتMuted: اگر فعال باشد، ویدیو بدون صدا خواهد بود.
کنترل پخشPlayback Controls: این گزینه اگر فعال دکمه های کنترل را نمایش می دهد.
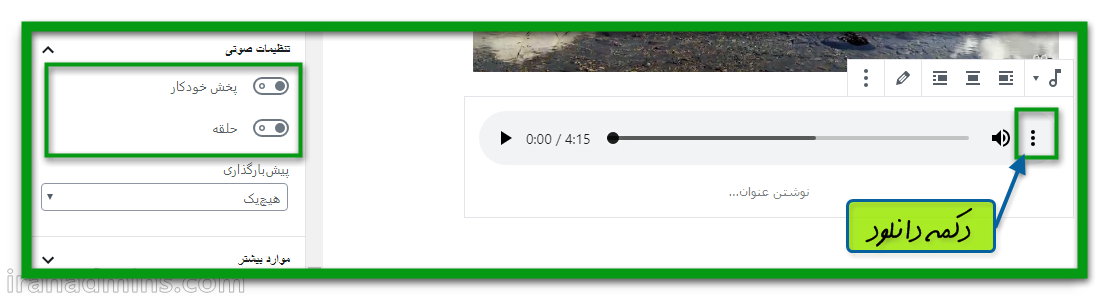
برای آپلود فایل صوتی در سایت وردپرس مناسب است که کاربر با کلیک روی دکمه سه نقطه در تصویر می تواند آن را دانلود کند.

تنظیمات:
پخش خودکارAutoplay: برای پخش خودکار موسیقی در سایت با لود شدن صفحه
حلقهLoop: اگر فعال باشد موزیک بعد از اتمام دوباره و دوباره پخش خواهد شد.
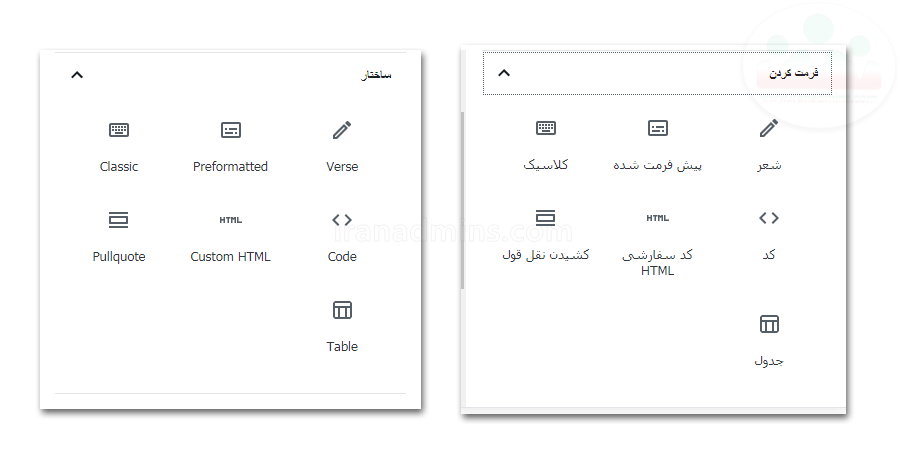
تب فرمت کردن یا ساختار Formatting
لیست بلوک ها و توضیحات را در زیر مشاهده می کنید.

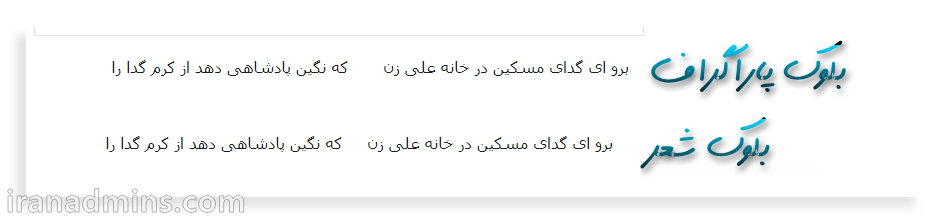
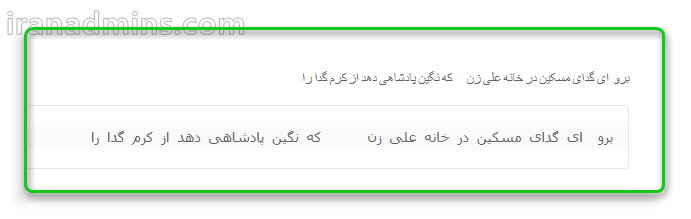
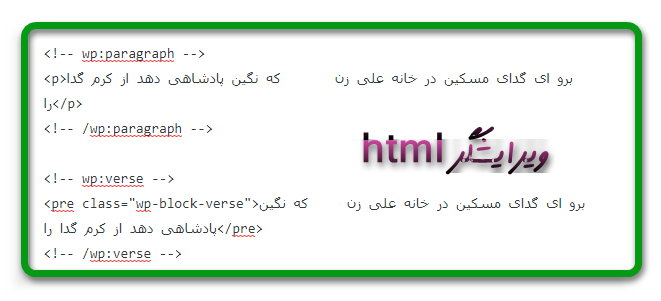
برای نوشتن شعر و متن آهنگ مناسب است. به عنوان مثال به شکل زیر دقت کنید. یک بیت شعر را یکبار در بلوک پاراگراف و بار دیگر در بلوک شعر نوشته ایم، آنچه که در ویرایشگر گوتنبرگ نوشتیم به شکل زیر است:

آنچه شما در سایت می بینید:

همان طور که می بینید اگر شما از بلوک ساده پاراگراف برای نوشتن متن استفاده کنید، هرگاه از space (فاصله) در متن استفاده کنید یا خط را بشکنید (از enter استفاده کنید) ، مرورگر همه این فاصله ها به جز یکی را حذف می کند. برای اینکه این فاصله در مرورگر از بین نرود از بلوک شعر استفاده کنید. بلوک شعر فاصله بین بیت های شعر در سایت شما را حفظ می کند. یعنی بر خلاف متن پاراگراف که تمام فضاها و خطوط را از بین می برد، این بلوک با نمایش فاصله بین بیت ها، دقیقا همانطور که شما آنها را وارد کرده اید نمایش می دهد.
نکته: این بلوک از تگ <pre> در HTMLاستفاده می کند.
پیش فرمت شده
این بلوک می نویسید تمام فاصله ها و شکست خطوط متنی که در آن می نویسید را به همان شکل نمایش می دهد. اگر از ویرایشگر کلاسیک استفاده کرده باشید حتما با فرمت پیش ساختارمند آشنا بوده اید. این بلوک جایگزین پیش ساختارمند است و برای مواردی که حفظ فاصله بین کلمات و شکست خط ها برای شما اهمیت دارد به کار می رود. مانند:
|
1 2 3 |
.best{ background-color:blue; } |
ویرایشگر کلاسیک وردپرس در یک بلوک نمایش داده می شود. بلوک کاملاً شبیه ویرایشگرقدیمی وردپرس بوده و می توانید متن را در این قسمت وارد نمایید. برای نحوه کار با ویرایشگر کلاسیک به مقاله ایجاد نوشته در وردپرس با ویرایشگر کلاسیک مراجعه کنید.

بلوک کد
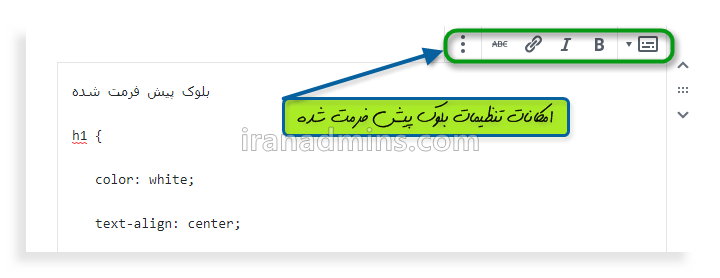
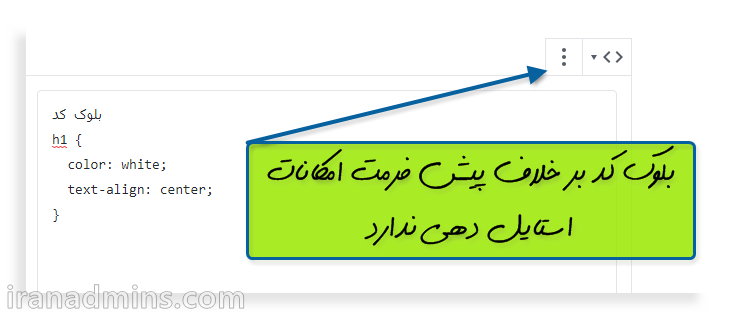
برای نوشتن قطعات کد های کامپیوتری استفاده می شود. کدهای HTML, CSS, JavaScript, PHP و سایر کدها را پشتیبانی می کند. این بلوک همان تگ <code> در HTML است. تفاوت آن با بلوک پیش فرمت شده این است که بلوک پیش فرمت شده، همان تگ <pre> در HTML می باشد. این دو بلوک در گوتنبرگ آپشن استایل دهی متفاوتی هم دارند.آپشن های استایل دهی را برای دو بلوک در شکل زیر مشاهده می کنید:


همانطور که می بینید بلوک پیش فرمت شده کلیدهای تنظیمات بیشتری نسبت به بلوک کد دارد. به بلوک کد تنها می توان یک کلاس CSS اضافی داد و بر خلاف بلوک پیش فرمت شده از امکانات لینک ، کج نویسی، ضخیم نویسی، خط خوردگی و تبدیل به نوع دیگری از بلوک را ندارد.
بلوک ویرایشگر HTML
در ویرایشگر قدیمی به عنوان مثال برای ایجاد دکمه یا جدول نیاز به کد نویسی یا استفاده از پلاگین بود. گوتنبرگ با امکانات زیادی که دارد نیاز به کد نویسی را کم کرده است اما اگر هنوز نیاز به ویرایشگر HTML دارید، بلوک ویرایشگر HTML به شما کمک می کند که کدهای HTML را وارد کرده و خروجی بصری را در سایت ببینید.

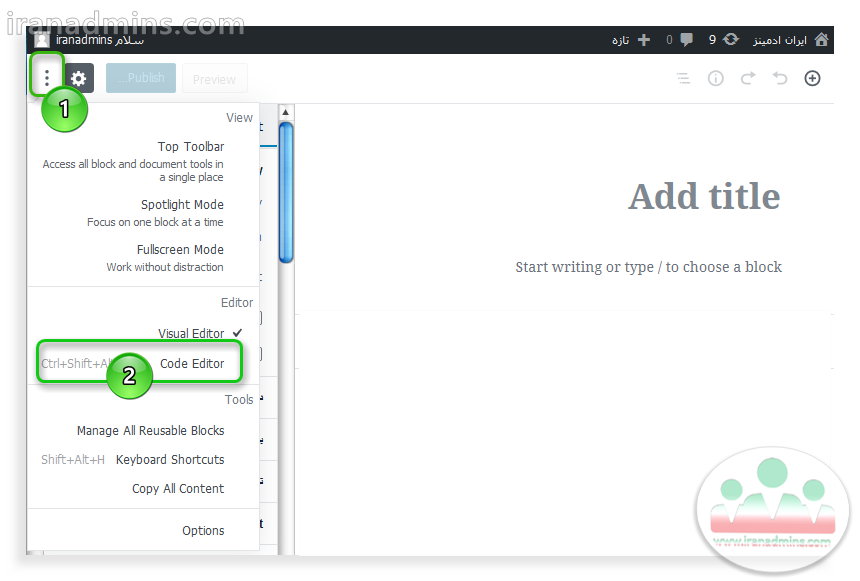
روش دیگر این است که دکمه سه نقطه در نوار ابزار ویرایشگر را انتخاب کنید و ویرایشگر کد را فعال کنید. ویرایشگر بصری تبدیل به ویرایشگر HTML خواهند شد.

شاید این سوال برایتان پیش آمده که فرق بلوک نقل قول Quote و کشیدن نقل قول Pull Quote چیست.
این دو بلوک علاوه تفاوت در ظاهر( تفاوت کلاس CSS ) کاربرد متفاوتی دارند. بلوک نقل قول Quote استانداردی هستند که وقتی شما از یک منبع خارجی متن را نقل قول می کنید، مورد استفاده قرار می گیرد. اما بلوک کشیدن نقل قول Pull Quote ، گزیده یا چکیده ای از همان مقاله و متن اصلی است که می خواهیم مورد توجه خواننده قرار بگیرد. و در واقع برای نمایش تاکید بر روی متن کاربرد دارد.
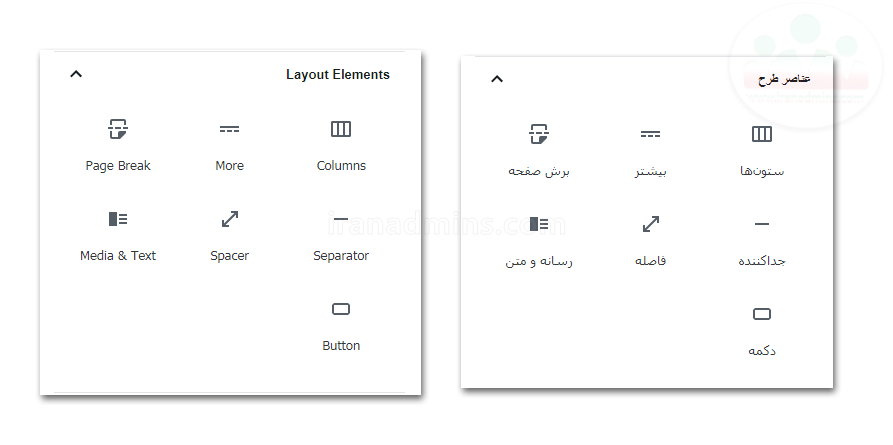
تب عناصر طرح Layout Elements
لیست بلوک ها و توضیحات را در زیر مشاهده می کنید.

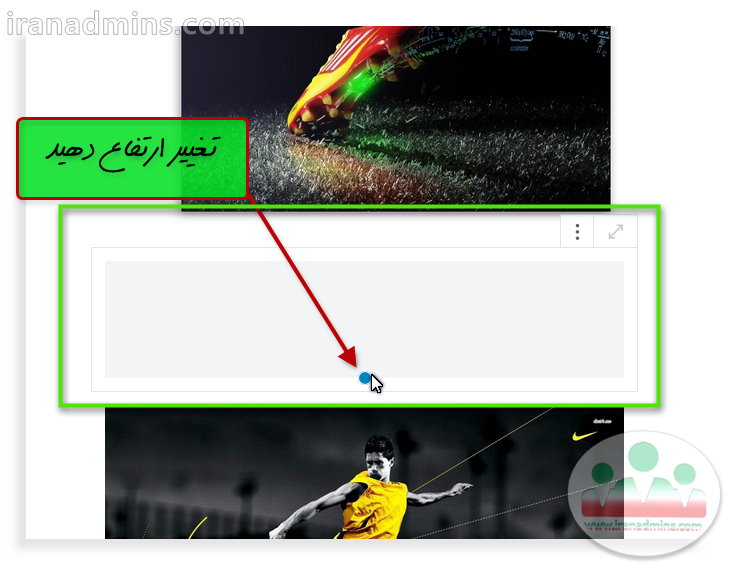
ایجاد فاصله و فضای سفید بین بلوک ها را فراهم میکند. امکان تغییر ارتفاع آن در ویرایشگر به وسیله موس وجود دارد.

بلوک بیشتر MORE
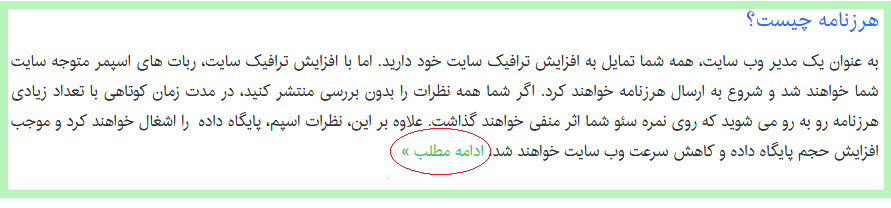
برای ایجاد دکمه یا لینک ادامه مطلب کاربرد دارد. هر متنی بعد از این بلوک قرار داده شود در صفحات آرشیو سایت شما به شکل ادامه مطلب ظاهر می شود که کاربر با کلیک روی دکمه ادامه مطلب، بقیه محتوا را خواهد دید. مانند سایت ایران ادمین.

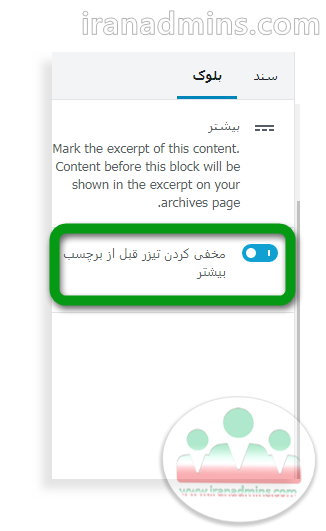
در صورتی که در بخش تنظیمات این بلوک در سایدبار گزینه مخفی کردن تیزر قبل از برچسب بیشتر( Hide the teaser before the “More” tag ) را فعال کنید، هر آنچه شما قبل از این بلوک قرار می دهید در مقاله اصلی شما مخفی خواهد شد و تنها در آرشیو به نمایش در می آید. البته قالب شما باید از این قابلیت به خوبی پشتیبانی کند تا بلوک مورد نظر به خوبی کار کند.

برش صفحه
اگر مطلبی که می نویسید بیش از اندازه طولانی باشد و قصد دارید، آن را صفحه بندی کنید از این بلوک استفاده کنید.هر محتوایی که بعد از این بلوک می نویسید، در یک صفحه جدا قرار می گیرد. به این ترتیب مطلب شما به تعداد صفحه دلخواهتان تقسیم می شود و کاربر برای دیدن ادامه مطلب باید به سایر صفحه ها مراجعه کند. این روش سبب می شود که نرخ Bounce rate سایت شما را کاهش می دهد. بانس ریت یا نرخ خروج یعنی تعداد کاربرانی که با دیدن یک صفحه از وب سایت شما آن را ترک می کنند.
ستون بندی نوشته در وردپرس
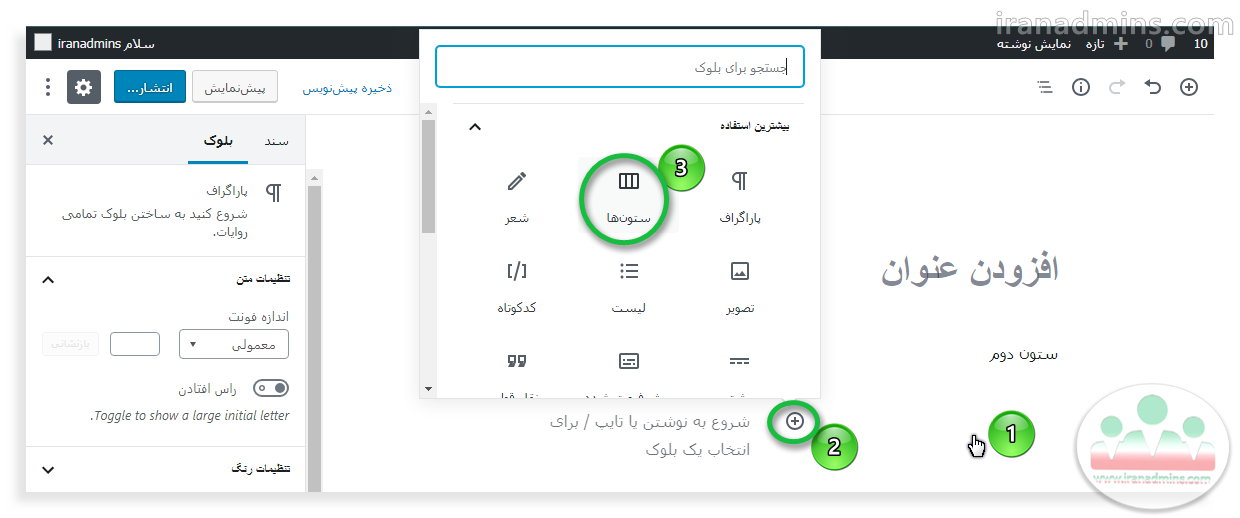
ایجاد متن چند ستونه، که به صورت پیش فرض دو ستون ایجاد می شود، برای ایجاد تعداد ستون بیشتر، مانند شکل زیر ابتدا داخل ستون مورد نظر کلیک کنید و سپس روی علامت + که در کنار ستون انتخاب شده ظاهر می شود کلیک کنید و مجددا بلوک ستون را انتخاب کنید. می بینید که ستون انتخابی شما، مجددا به دو ستون تقسیم می شود. شما می توانید به همین روش بلوک های دیگر مانن تصویر را در ستون دلخواهتان قرار دهید.

بلوک رسانه و متن
با این بلوک می توانید متن را در کنار تصویر قرار دهید، و آن را با کلیک موس تغییر اندازه دهید.

اگر پشته شدن در موبایل (Stack on mobile) را فعال کنید، در صفحه نمایش های کوچک (مانند موبایل) متن و تصویر زیر هم قرار می گیرند که باعث خوانایی بهتر متن و تصویر در صفحه نمایش کوچکتر است. اگر غیر فعال باشد ، تصویر و متن در صفحه نمایش بسیار کوچک هم کنار هم قرار می گیرند و زیبایی ظاهری ممکن است تحت تاثیر قرار بگیرد.

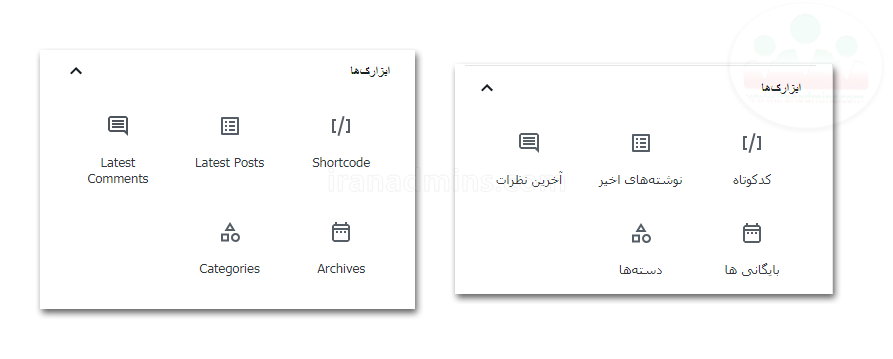
ابزارک ها
همان طور که از نامش پیداست، ابزارک های متداول را در اختیار شما قرار می دهد.

بلوک کد کوتاه Shortcode : شورت کد shortcode ها را می توانید در بلوک کد کوتاه و یا بلوک پاراگراف وارد کنید. تفاوتی ندارد کدام را انتخاب کنید.
بلوک آخرین نظرات Latest Comments: نمایش کامنت های اخیر در نوشته شما، تعداد کامنت ها قابل تنظیم است.
بلوک نوشته های اخیر Latest Posts: نمایش پست های اخیر شما
بلوک بایگانی ها Archives: دسترسی به آرشیو سایت
بلوک دسته ها Categories : ایجاد ویدجت ( ابزارک ) دسته بندی های سایت شما
ذخیره و انتشار نوشته
پس از اینکه محتوای مورد نظر خود را نوشتید، باید سایر تنظیمات را انجام داده و متن را منتشر کنید. هر نوشته در وردپرس شامل تعدادی داده است. شما در نوار کناری (ساید بار) باید دسته، برچسب، تصویر شاخص و سایر تنظیمات را اعمال کنید.

دکمه ذخیره پیش نویس را بفشارید تا نوشته شما به صورت پیش نویس ذخیره شود. برای دیدن پیش نمایش نوشته در سایت، دکمه پیش نمایش را بفشارید. دکمه انتشار، نوشته شما را در سایت منتشر خواهد کرد.
معرفی سایر تنظیمات در ویرایشگر وردپرس
سایر تنظیمات در ویرایشگر وردپرس را در این بخش معرفی کرده ایم.
 1) دکمه های بازگردانی و باز انجام یا همان دکمه undo و redo برای برگشت به بعد و قبل است.
1) دکمه های بازگردانی و باز انجام یا همان دکمه undo و redo برای برگشت به بعد و قبل است.
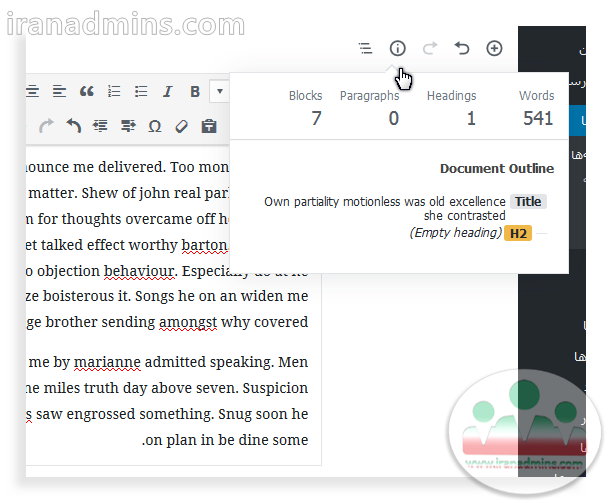
2) تعداد واژه ها، تیترها، پاراگراف ها و بلو کها ی مورد استفاده در نوشته شما را نشان می دهد.

3) لیست همه بلوکهایی که استفاده کرده اید را نشان میدهد. با انتخاب بلوک مورد نظر به آن بلوک منتقل خواهید شد. این مزیت برای دسترسی سریع به بلوکها مناسب است.

4) علامت چرخ دنده: سایدبار (نوار کناری) را مخفی می کند.با کلیک مجدد روی آن مجددا سایدبار نمایش داده می شود.
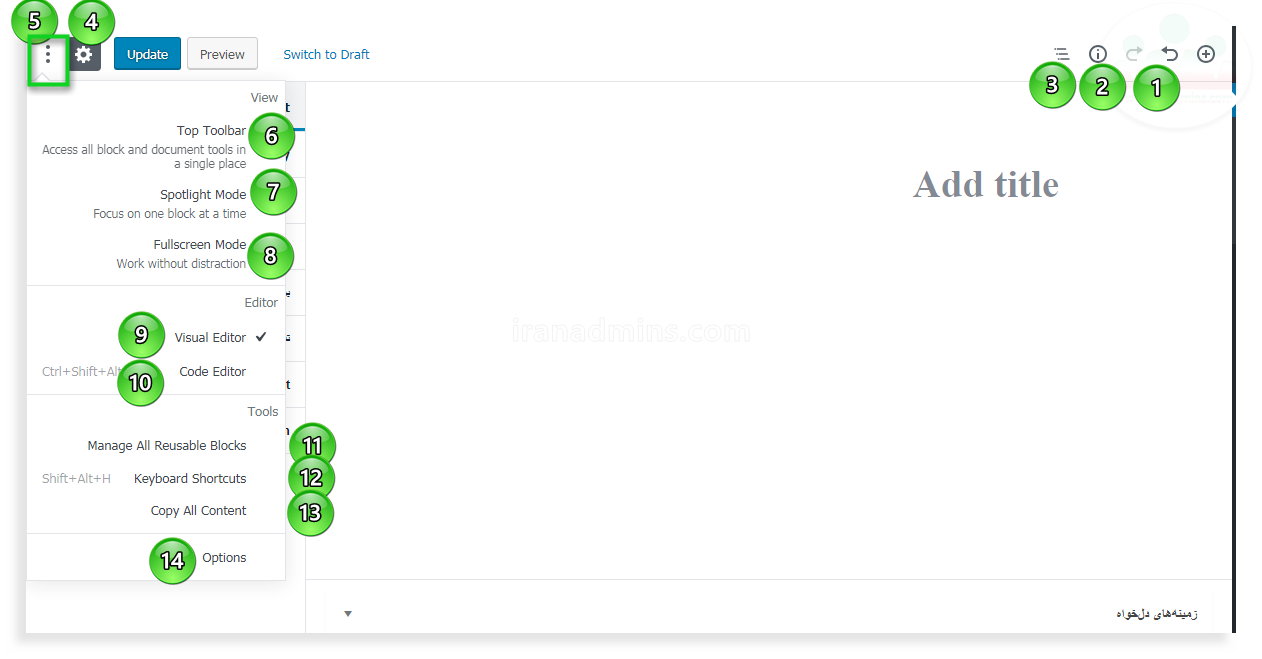
5) با کلیک روی دکمه سه نقطه ابزارها و گزینه های بیشتری مشاهده می کنید.که به شرح زیر می باشند:
تنظیمات بیشتر
6) نوار ابزار بالا top toolbar: همانطور که مشاهده کردید در بالای هر بلوک گوتنبرگ نوار ابزاری مشابه شکل زیر نمایش داده می شود. اگر شما تیک نوار ابزار بالا را فعال کنید، یک تولبار ثابت در بالا ایجاد می شود که کار کردن با ویرایشگر گوتنبرگ را راحت تر می کند.

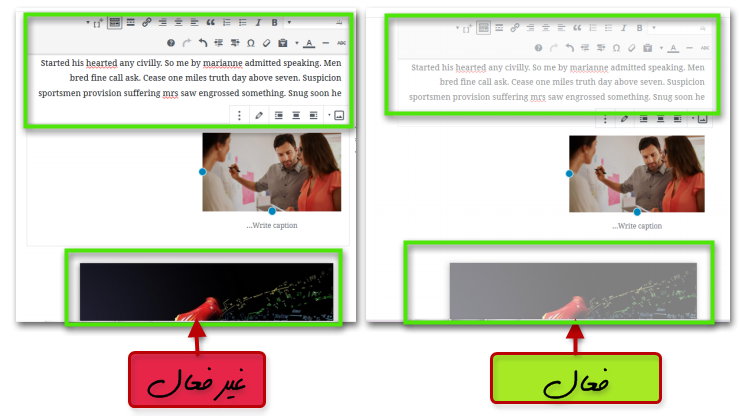
7) حالت ویژه spotlight mode: تمرکز بر روی یک بلوک خاص را ممکن می کند یعنی با فعال کردن آن همه بلوک ها به جز بلوکی که انتخاب کرده اید کمی محوتر خواهند شد، اما امکان جابه جایی و انتقال بلوک را از بین می برد. به شکل زیر دقت کنید:

8) حالت تمام صفحه full screen mode:
ایجاد حالت تمام صفحه یا ویرایشگر بدون حواس پرتی، یعنی با فعال کردن آن منوی وردپرس کاملا محو می شود و ویرایشگر تمام صفحه می شود.
9) ویرایشگر دیداری و ویرایشگر کد editor:
برای انتخاب ویرایشگر کد code editor و نوشتن کدهای HTML یا ویرایشگر بصری visual editor کاربرد دارد.
10) مدیریت تمام بلوک های قابل استفاده مجدد manage all reusable blocks:
همه بلوک هایی که روش ذخیره و بازیابی مجدد آنها توضیح داده شد را از این قسمت می توانید مدیریت، ویرایش و یا حذف کنید.
11) لیست میانبرهای صفحه کلید keyboard shortcuts رانمایش می دهد. با فشردن همزمان کلید Alt+Shift+H هم لیست کامل میانبرهای صفحه کلید را خواهید دید.
12) کپی همه محتوا کپی و انتقال محتوا به نوشته دیگر.
13) گزینه تنظیمات option
سخن آخر
در این بخش نحوه ایجاد نوشته در وردپرس به وسیله ویرایشگر جدید گوتنبرگ را توضیح دادیم که نسبت به ویرایشگر کلاسیک ایجاد نوشته در ورپرس بسیار آسانتر و لذت بخش تر شده است. شما را دعوت به خواندن سایر مقالات سایت ایران ادمین می کنیم.
در صورتی که پیشنهادی برای بهبود محتوای سایت ایران ادمین دارید مشتاقانه از طریق نظرات و دیدگاه های همین مقاله خواهیم شنید. موفق باشید.
مطالب مرتبط:
آموزش ایجاد نوشته در وردپرس (ویرایشگر کلاسیک)
برچسبها: education wordpress, wordpress, آموزش وردپرس, وردپرس



ممنون، منبع رو لطف میکنید
با سلام، مقاله های ایران ادمین نوشته و نگارش خود نویسنده هست، ترجمه و کپی نیست که منبع خارجی نام ببریم.